Pesquisar na Comunidade
Mostrando resultados para as tags ''tutorial''.
Encontrado 148 registros
-
Boa noite (madrugada aqui), pessoal do XTibia. Fuçando o RME, aprendi a como customizar paletas e sei que isso é algo que poderia ajudar muitos iniciantes que querem customizar o RME para seus projetos. Por isso, gravei um tutorial rápido ensinando a fazer isso. Espero que seja de grande ajuda aos iniciantes.
-

[TUTORIAL] Solução player perdendo HP/Mana toda vez que morre!
uma questão postou BrunoBrilha Scripts
Sua base toda vez que morre perde uma certa % de HP/MANA, ao chegar A 0 de HP/MANA ele não volta mais? Aqui esta a solução! Pasta > Servidor > Data > Creaturescripts > creaturescripts.XML Adicione isso em uma das linha: <event type="think" name="hpmanareal" event="script" value="hpmanareal.lua"/> Pasta > Servidor > Data > Creaturescripts > Scripts > hpmanarea.lua Crie o arquivo hpmanarea.lua e cole isso: function onThink(cid, interval) if isPlayer(cid) then local playerMaxHealth = getCreatureMaxHealth(cid) local playerHealth = getCreatureHealth(cid) local playerMaxMana = getCreatureMaxMana(cid) local playerMana = getCreatureMana(cid) doPlayerSendTextMessage(cid,23,"HP: "..playerHealth.."/"..playerMaxHealth..". ||| MANA: "..playerMana.."/"..playerMaxMana..".") end return TRUE end Pasta > Servidor > Data > Creaturescripts > Scripts > Login.lua Adicione isso antes do ultimo "END" do seu codigo: registerCreatureEvent(cid, "hpmanareal") Discord do meu servidor: https://discord.gg/34b5PeJT4P -

mapping Como fazer uma quest boa para seu servidor!!
um tópico no fórum postou gabrieloli Tutoriais de Mapping
Galera deixa o like e e inscreve lá - Dando dicas totalmente de graça para ajudar a sua experiencia como mapper ou tendo um servidor.-
- como fazer
- quest
-
(e 2 mais)
Tags:
-
- segredos do mapping - Bem vindo ao que eu chamo de expertise line, é o que eu costumo falar quando passo uma linha de conhecimento e ideias. vou contar o que eu vejo sobre mapping em diversos aspectos em nos quais abriram meus olhos e até hoje aprendo algo pensando assim, bom... 1° Ja repararam na base de um servidor? existem ferramentas incríveis nos quais nos fazem poder ser criativos e permitem que a gente abuse da criatividade. * Quando baixamos um servidor ele nos entrega uma base ja definida, mas não fixa... Podendo ser moldada da forma que a gente quiser, sendo assim porque fazer um server igual ao global? Cara global ja existe e tem vários servidores com mapas repetitivos, Pbot foi o sucesso que foi por ter um mapa totalmente novo e isso que atrai players nos quais se interessam em jogar por mais horas. * Mapping é uma arte, igual a pratica de landscape da fotografia. o Que só muda uma coisa, landscape a paisagem ja existe ja no mapping você faz a paisagem... O mapa é um mundo cara, e você faz tudo nele. pensa, a cidade é feita em certo local porque tem algum ponto estratégico seja a segurança, Agua ou vantagem. * Saber a diferença de um morro e uma montanha é fundamental kkk, montanhas sãos bem mais altas e normalmente são rochas e quase sempre foram feitas de atividades vulcanicas de muito tempo atrás, de um vulcão ativo ou adormecido. * O mundo real tem que ser inspiração e sempre quando nós fazemos um mapa temos que ter nossas referencias, os caminhos quem sempre passamos normalmente ficam sem gramado por que pisamos e vamos matando a vegetação, formando um caminho. * As cidades tem que estar em uma distancia boa, a cidade mais próxima da nossa casa está a 20 km então faça alguma coisa no caminho na qual dificulte a chegada, mas não deixe impossível. 2° Historia do mapa é uma ótima chamada, para que os players gastem seu tempo jogando e explorando. Use livros e npcs para contar segredos do mapa, não deixe as quests totalmente fáceis de achar para que os player procurem e descubram. * Faça um mapa completo desde a área level 1 a 300 ou 8 a 300, depois dos 300 faça hunts nas quais exige dedo para que não usem bots, bots destroem seu ot. na verdade as cavebots, se preferir a partir do 200 ou 150. * faça seu mapa de acordo com a xp, uma base; 25 xp = media de monstros spawn 100 xp = baixa escala de monstros spawn Assim você controla a situação do server, porque jogadores com lvls muitos altos enjoam mais rápido. por enquanto é só isso, se quiserem mais dos meus aprendizados com tempo deixem feedback e siga no meu canal. valeu.
-

mapping Como desenhar seu mapa para ficar perfeito.
um tópico no fórum postou gabrieloli Tutoriais de Mapping
Como desenhar uma mapa perfeito no qual fara o seu ser unico,,. (para de usar mapa dos outros) -
Galera, como detalhar seu mapa sem agredir os olhos das pessoas kkk e deixar seu mapa mais bonito e mais fiel ao mundo RPG
-
- dicas
- como fazer
-
(e 2 mais)
Tags:
-
ptnuncamas.ddns.net é um otserv completo estamos precisando de staff. Venha jogar conosco <3 | venha para o nosso grupo do whats https://chat.whatsapp.com/HWzvtCSon2xGJaI19cClEz
-
Olá pessoal, vi esse tutorial em um site gringo sobre a parte básica dos módulos de um otclient, que pode auxiliar muita gente que quiser explorar ainda mais o Otclient, já que essa área eu não vejo tanto conteúdo no Tibia Br, como sempre os créditos estarão ao final do tópico... Então, para começar as coisas que eu vou estar cobrindo: - a criação de módulos. - repassar alguns dos fundamentos para trabalhar no ambiente otclients lua. como testar eficientemente seus módulos e scripts. Para este tutorial você vai precisar: - Um editor de texto de algum tipo (eu gosto de usar o Notepad + +) também seria bom ter conhecimentos básicos de lua e habilidades de programação (mas isso é algo que você pode pegar rapidamente praticando). Agora que já temos tudo o que precisamos, podemos começar ! CRIANDO O NOVO MÓDULO Otclient front-end funciona fora o que chamamos de ' módulos '. Os módulos são uma forma de implementar eficazmente os recursos do cliente separados uns dos outros. Se você está considerando a criação de um novo módulo, é aconselhável que você pense sobre o que o recurso pode ser e se ele iria caber em um módulo já existente (provavelmente um módulo game_xxx), os módulos são encontrados no diretório/modules do otclient. Seus são atualmente dois módulo ' ambientes ': jogo e cliente. Os módulos de jogo usam o prefixo game_ e devem estar refletindo recursos que se relacionam especificamente com os recursos do ambiente do jogador ou do jogo por exemplo game_outfit ou game_mounts são ambos os recursos que são usados no ambiente de jogo. Os módulos de cliente usam o prefixo client_ e devem estar refletindo recursos que se relacionam especificamente com o cliente e o cliente somente. Ele não tem nada a ver com o ambiente de jogo de jogadores, por exemplo, client_options e client_skins estão diretamente relacionados com a funcionalidade de clientes. Isso pode ser um pouco difícil de Visualizar para agora, mas você vai pegar isso mais tarde. Então, agora que você tem uma compreensão do que é um módulo e um pouco como eles funcionam, vamos em frente e começar a criar um novo. COMEÇANDO DO ZERO Nós estamos indo para criar um novo módulo a partir do zero, a primeira coisa que você precisa fazer é criar o diretório modules. O nome do diretório deve refletir o recurso global em si, por isso vamos chamar o nosso game_spells para começar a criar um novo módulo que irá listar todos os players spells com suas informações apropriadas. Nós não estaremos criando este módulo inteiro, mas podemos começar a ver como tudo funciona. Crie um novo diretório chamado game_spells dentro do diretório/Modules clientes. Dentro de game_spells precisamos começar adicionando 3 novos arquivos base: Spells. lua, feitiços. otmod e Spells. otui para a lógica de módulos, registro e design de interface. Criar 3 novos arquivos base spells.lua, spells.otmod e spells.otui dentro/modules/game_spells Você já deve saber o que o arquivo. lua representa, mas quais são essas novas extensões. otmod e. otui? .otmod .otmod é o arquivo que é usado para inicializar o módulo dentro do otclient, é como um registro em que ele irá registrar o módulo para uso dentro do cliente. Este arquivo geralmente tem uma estrutura como esta (eu adicionei comentários, se você copiar este código não se esqueça de remover o--comments): Module nome: game_spells -- nome do módulo (geralmente o mesmo nome que o diretório modules. descrição: Exibir a player spell com sua informação apropriada--descrição do módulo que explica o que é. autor: Sammy -- nomes dos criadores e colaboradores do módulo. website: www.otclient.info -- Se você tem um site externo que você pode ligá-lo aqui. sandboxed: true--sandbox é uma maneira de conter a variável modules e funções para que você não tenha conflitos entre outros módulos. scripts: [ spells.lua ] -- Os scripts são a lógica por trás do módulo onde todas as funções estão contidas. @onLoad: init() -- Este é o lugar onde você define a função de inicialização do módulo (nós vamos cobrir isso mais tarde). @onUnload: terminate() -- Este é o lugar onde você define a função de término do módulo (vamos cobrir isso mais tarde) Copie o código .otmod acima em seu arquivo spells.otmod e remova os comentários. .otui .otui é o arquivo que é usado para criar a interface de usuário modules. Esta é uma linguagem de estilo feito encomenda projetado especificamente para otclient chamado OTML, ele se sente muito como a formatação CSS para aqueles de vocês que têm experiência em webdesign. A estrutura típica de um arquivo .otui se parece com isso (este é o arquivo base iniciar, não concluído): MainWindow !text: tr('Spells') size: 160 450 @onEnter: modules.game_spells.destroy() @onEscape: modules.game_spells.destroy() Label id: spellsLabel !text: tr('Player Spells') width: 130 anchors.top: prev.top anchors.left: prev.left margin-top: 5 margin-left: 5 MainWindow: Esta é a janela que estaremos usando para a interface da Spell List, é uma classe de janela padrão derivado de/client_skins/default/styles/windows.otui styling file estende janela que estende UIWindow. UIWindow é uma classe base dessa inicialização, ele controla a funcionalidade widgets e comportamentos. !text: Este é o texto que é exibido na seção de cabeçalho MainWindow size: isso é usado para definir a largura/altura da mainwindow. @onEnter: configura o retorno de chamada de widgets de MainWindow OnEnter (função que será chamada quando você pressiona a tecla Enter). @onEscape: configura os widgets de retorno de chamada de MainWindow (função que será chamado quando você pressiona a tecla de escape). Label: Este é um widget de etiquetas que é usado para exibir texto na maioria dos casos. É um derivado da classe UILabel. id: Este é o ID que esta mais comum será alias-se com para referenciar usando funções como widget: getChildById ( "spellsLabel ") !text: Este é o texto que será exibido pelo widget UILabel. width: Este é o tamanho da largura do Label anchors. top/bottom/left/right: São onde a parte superior/inferior/esquerda/direita do Label devem ser posicionada. margin-top/bottom/left/right: São deslocamentos para as anchors, eles permitirão que você afinar o posicionamento dos componentes da interface do usuário. Esta é apenas a superfície de .otui formatação e styling, há muito mais que pode ser feito, mas a ideia principal é que você obter uma compreensão sobre como a hierarquia dos componentes da interface do usuário para exibir corretamente, etc as convenções de styling OTML forçá-lo a manter o projeto de um interface separado para o código lógico, por exemplo, o .lua Copie o código otui acima e coloque em spells.otui Agora que entendemos qual arquivo é usado para registrar o módulo e que arquivo (s) são usados para construir os módulos da interface do usuário, podemos aprofundar o código de lógica de módulos e tentar entender como tudo funciona em conjunto. O arquivo spells.lua é o arquivo que contém o código de lógica de módulos. É aqui que os spells serão preenchidos e o manuseio da seleção ortográfica e do display ortográfico serão controlados. Abra o arquivo spells.lua e copie o seguinte código base para começar. Nós estaremos escolhendo aparte este código para ajudar a entendê-lo melhor. Eu fui em frente e comecei o código base para você, aqui está: Spells = {} spellWindow = nil selectedSpell = nil spells = {} function init() connect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) end function terminate() disconnect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) Spells.destroy() Spells = nil end function Spells.create(spellList) spells = spellList Spells.destroy() spellWindow = g_ui.displayUI('spells.otui') end function Spells.destroy() if spellWindow then spellWindow:destroy() spellWindow = nil selectedSpell = nil spells = {} end end function Spells.selectSpell() if table.empty(spells) then return end -- TODO end As principais coisas que eu quero focar aqui são: as variáveis (spellWindow, selectedSpell e spells). e as funções (armazenamento de funções e discutir o que init e Terminate são necessários). O VARIÁVEL Variáveis dentro de um módulo em modo seguro não precisam ser localizadas com a palavra-chave local como elas estão dentro de seu próprio ambiente de módulo. Se o módulo estiver em modo seguro: false, então você precisará certificar-se de que você localize a variável e redefini-los dentro da função Terminate (que vamos discutir mais tarde). Dentro deste módulo de feitiço precisamos ter uma maneira de armazenar o objeto janela módulos, fazemos isso definindo a variável spellWindow que temos inicializado como nulo, mas que vamos configurar em breve. Nós também precisamos de uma maneira de conter o que o jogador selecionou o que significa que devemos armazenar uma referência para o spell de alguma forma usando a variável selectedSpell. Por último, mas não menos importante e provavelmente não duram tanto! Precisamos armazenar a lista de spells e fazer isso com a variável Spells. AS FUNÇÕES Funções muito como variáveis estão contidas em módulos de área restrita para que a localização pode variar dependendo de suas preferências. Se você não estiver usando um module sandboxed: true, em seguida, você precisará certificar-se de que você está localizando e armazenar funções corretamente. Eu pessoalmente gosto de usar uma tabela para armazenar minhas funções dentro para manter as coisas organizadas mais este é o lugar onde você vê spells = {}. Spells é uma tabela que eu estarei usando para armazenar todas as funções públicas de um módulo. Funções de módulo privado serão localizadas mesmo que não seja inteiramente necessário dentro de um módulo em modo seguro, eu prefiro declarar quando a função é privada através da palavra-chave local. Então, quais são as funções init () e Terminate () usado para? Como você já deve ter notado dentro dos feitiços .otmod código que você vai ver: @onLoad: init() @onUnLoad: terminate() init() A função init é uma função que é chamada quando otclient tenta carregar o módulo registrado usando chamada de sinal OnLoad. Dentro desta função você deve estar inicializando todos os componentes que são exigidos pelo seu módulo. Como você pode ver dentro de spells.lua estamos chamando uma função dentro de init (): connect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) terminate() A função Terminate é uma função que é chamada quando otclient tenta descarregar o módulo registrado usando a chamada de sinal OnUnload. Dentro desta função você deve estar destruindo e redefinir variáveis que precisam ser desmarcadas na terminação do módulo. Lembre-se de que nem todas as variáveis precisarão ser redefinidas, mas as referências de widget e a tabela de spells são todas necessárias para serem redefinidas. Como você pode ver dentro de feitiços. lua estamos chamando e definindo uma série de coisas dentro de terminate(): disconnect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) Spells.destroy() Spells = nil Afirmei anteriormente que chamamos a função Connect dentro init (). Agora que estamos encerrando o módulo precisamos desconectar os retornos de chamada do conjunto de chamadas de sinal. Isto é feito através da função de desconexão (...). Com estas principais coisas cobertas você pode muito bem fazer o que você gosta dentro do módulo. Você pode com cuidado construir e craft o para inserir o que você precisa. Siga através do tutorial para estender o seu conhecimento de criação de módulos e também trabalhar dentro do ambiente do módulo otclients. COMO TESTAR EFICAZMENTE OS SEUS MÓDULOS Testar seus módulos será uma parte importante de fazê-los trabalhar da maneira que você precisa. Módulos de teste pode, por vezes, ser um pouco de um desafio para que haja algumas coisas que você precisa saber, a fim de torná-lo mais fácil para você. RECARREGANDO OS SEUS MÓDULOS Você pode recarregar seus módulos no cliente usando o Gerenciador módulo módulo Gerenciador módulo selecione seu módulo e clique em recarregar. Esteja ciente de que o seu init () e terminate (), funções serão chamados em recarregar por isso, se você não está inicializando e destruindo coisas particulares corretamente, então você pode obter erros no recarregamento. Nota importante: existem algumas alterações raras que podem não ser recarregadas corretamente com o gestor de módulos, coisas como .otui @ alterações (por exemplo, @onClick: edits). Pode haver algumas outras mudanças que não recarregam corretamente, mas para a maior parte ele funciona bem. Se você se encontrar com erros estranhos tentou fazer um reinício completo do cliente para garantir a sua não uma emissão de recarga. COMANDOS DE TESTE ÚTEIS Há uma seleção de comandos úteis que podem ser úteis para testes encontrados no arquivo de script/modules/client_terminal/Commands.lua. Aqui está uma lista dos comandos atuais que você pode inserir no terminal do cliente: dumpWidgets(widget, level) drawDebugBoxes(enable) hideMap() showMap() debugContainersItems() debugPosition(enable) autoReloadModule(name) Você pode adicionar novos comandos ao seu diretório/mod, a fim de evitar fazer alterações no arquivo de comando modules. Você deve sempre assegurar-se de que seus módulos estejam testados completamente antes de criar solicitações da tração ao repositório principal do git. Estas dicas podem ser muito úteis nas fases de teste! ALGUMAS ORIENTAÇÕES ÚTEIS Ao desenvolver seu módulo seja certo dar-lhe lotes do pensamento sobre como está indo trabalhar e mesmo se você pode fundir a característica a um módulo já existente. Também funções globais e variáveis constantes podem ser encontradas nos diretórios modules/corelib e modules/gamelib. Por favor, dê uma cuidadosa consideração para o que você colocar nesses arquivos e se possível tentar evitá-lo. Siga a regra "manter tudo para sua própria causa, e apenas essa causa ". FIM DO TÓPICO =] CRÉDITOS: edubart BeniS Eu(pela tradução e adaptação para o português)
-
Opa eae galera, blz? deixarei logo a baixo algumas informações, de como compilar o tfs 0.3.6 pelo codeblocks. Veja o vídeo para entender melhor! 1º path para substituir o leaf 2º Download do projeto do CODEBLOCKS: TheForgottenServer.zip 3º Download do codeblocks já configurado 4º Caso sua source for dxp é necessário alterar o arquivo definitiuns.h
- 16 respostas
-
- tfs 0.3.6
- codeblocks.
-
(e 2 mais)
Tags:
-
Olá galera do XTibia,parei com meu Projeto PokeAW,mais tenho alguns HTML que postarei ao decorrer do tempo aqui no TK. Estou trazendo pra vocês um PHP que pode ser bem útil em seu servidor,o player escolhe a forma de donate que ele queira apenas selecionando a opção Print do resultado https://imgur.com/a/1frHn OBS:Você ja deve ter as paginas dos donate pronta,esse aqui é só um "Atalho" e para deixar mais organizado no seu layout E além vem com texto's animados que pode ser removido caso não queira. Vamos lá! <center> <center> <table width="500" heigth="40" valign="middle" border="1"> <tbody> <tr> <td> <marquee direction="right" > Selecione a opção que queira Donatar</marquee> </td></tr></tbody></table></center> <center> <select onchange="location.href=this.value"> <option value="Site para onde sera direcionado">PicPay</option> <option value="Site para onde sera direcionado">PagSeguro</option> <option value="Site para onde sera direcionado">Mercado Pago</option> </select> <marquee direction=down <P align="center"><center> <p style="font-size:2em;">Donatando você ajuda o servidor a crescer e você também tem várias vantagens dentro do game.</p></marquee> <tr> Vamos para as explicações: Selecione a opção que queira Donatar Texto animado(Da esquerda para direita)em um "Bloco" que fica em cima das opção ~~~~~~~~ Site para onde sera direcionado Sera o site para onde ira direcionar apos ter selecionado a opção. ~~~~~~~~ PicPay PagSeguro Mercado Pago Sera os nomes da opção,no caso o donate. ~~~~~~~~ Donatando você ajuda o servidor a crescer e você também tem várias vantagens dentro do game. É a mensagem animada(De cima para baixo) onde irá aparecer no site logo embaixo das opção. OBS:Esses códigos na letras são em HTML,para deixa-los com acento(Tipo é,ã,ç)etc... Qualquer duvida não insista em perguntar.
- 2 respostas
-
- tutorial
- opção donate
-
(e 2 mais)
Tags:
-
Olá galera do XTibia,venho por meio desse tópico disponibilizar um HTML que consiste em montar uma tabela para diversas utilidades. Eu tenho alguns HTML feito por min,talvez eu disponibilize aki no tk. Então sem enrrolação vamos lá. A tabela pode ser montada de diversos jeito,eu montei para uma lista de pokemon Shiny(Print da tabela feita https://imgur.com/a/HL91L ) Para adiciona-lo em seu site vá em htdocs>system>pages: Agora crie um arquivo .PHP e cole isso dentro <table border="1"> <tr> <th>Pokemon</th> <th>Forma Shiny</th> <th>Quantidade de Shiny stone</th> </tr> <tr> <td>Venusaur</td> <td>Shiny Venusaur</td> <td>7</td> Explicação: Venusaur:Nome do pokemon Shiny Venusaur:Transformação para shiny 7:Quantidade de Shiny stone Você pode usar essa tabela para outras coisas,não só para tabela de pokemons shinys,é só altera-la da maneira que você quiser. <table border="1"> <tr> <th>Primeira Tag</th> <th>Segunda tag</th> <th>Terceira tag</th> </tr> <tr> <td>Sequencia da primeira tag</td> <td>Sequencia da terceira tag</td> <td>Sequencia da terceira tag</td> Caso queira remover uma coluna Apague <th>Terceira tag</th> <td>Sequencia da terceira tag</td> Caso queira adicionar uma outra coluna <th>Quarta tag</th> <td>Sequencia da terceira tag</td> E assim por diante...
-
E aí, galera! Comecei a estudar PixelArt e Spriting, faz bem pouco tempo, mas já me arrisquei a fazer algumas coisas. Essa semana fiz um monstro clássico pra quem curte jogar D&D ou outros RPG's de mesa, o Bulette. Eu procurei fazer uma paleta de cores decente, conforme alguns tutoriais, mas apesar de eu até achar que está bom, queria saber se vocês tem algumas dicas ou críticas construtivas, sobre a paleta, outline, iluminação... Qualquer coisa! Apenas pra ver melhor onde estão meus erros e controlar o meu aprendizado. Valeu!!
-
Bom, vou mostrar a vocês como editar o andar diagonal no otclient da maneira que vocês preferirem... Atualmente, creio que quando você anda diagonalmente, tem um delay até que você possa andar novamente. Vou ensinar tirar esse delay, e deixar a velocidade ao gosto de vocês. Em creature.cpp do server, procure pela linha: if(std::abs(newPos.x - oldPos.x) >= 1 && std::abs(newPos.y - oldPos.y) >= 1) lastStepCost = 3; Esse lastStepCost será a velocidade que o player terá ao andar diagonalmente, em relação a velocidade de quando ele anda em uma direção reta, por exemplo, um player que demora 1 segundo para andar 1 sqm, demoraria 3 segundos para andar diagonalmente. Edite esse valor ao seu gosto! Em creature.cpp do client, procure as linhas que tem isso: getStepDuration(true) E deixe assim: getStepDuration() Agora procure por: float factor = 3; if(g_game.getClientVersion() <= 810) factor = 2; Apague essa parte Logo mais abaixo tem: if(!ignoreDiagonal && (m_lastStepDirection == Otc::NorthWest || m_lastStepDirection == Otc::NorthEast || m_lastStepDirection == Otc::SouthWest || m_lastStepDirection == Otc::SouthEast)) interval *= factor; Em factor, deixe o mesmo valor que você deixou em lastStepCost no servidor. Agora em localplayer.cpp no client, novamente procure por: getStepDuration(true) E troque por: getStepDuration() Pronto, seu personagem andará diagonalmente mais suave, e com a velocidade que você escolheu.
- 19 respostas
-
- tutorial
- programação
-
(e 3 mais)
Tags:
-
Olá jovens, não sei se já existe algum tutorial sobre o assunto aqui no Ékz, mas hoje resolvi fazer esse pequeno tutorial no qual estarei ensinado como remover aquele pequeno quadradinho que costuma ficar no canto inferior direito do OT Client, segue abaixo uma imagem mostrando de qual quadradinho estou falando. Para remover é até que uma coisa que considerei simples depois que descobri, sem mais enrolação vamos começar o tutorial. Vá na pasta do seu OT Client, em seguida vá em modules>client_background, e abra o background.lua e remova as seguintes linhas clientVersionLabel = background:getChildById('clientVersionLabel') clientVersionLabel:setText(g_app.getName() .. ' ' .. g_app.getVersion() .. '\n' .. 'Rev ' .. g_app.getBuildRevision() .. ' ('.. g_app.getBuildCommit() .. ')\n' .. 'Built on ' .. g_app.getBuildDate()) if not g_game.isOnline() then addEvent(function() g_effects.fadeIn(clientVersionLabel, 1500) end) end Antes Depois Espero ter ajudado Abraços. OBS: Se ajudei REP+
-

[Tutorial] A arte do pontinho - 2.01 Perspectiva
um tópico no fórum postou Insaend Tutoriais de Spriting
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada, mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Perspectiva (Modo de Visualizar) em Sprite de perspectiva 45º A arte do pontinho - 2.01 Perspectiva Bem-vindo senhores aspirantes a Spriter, hoje o estudo de hoje trataremos da perspectiva. Essa parte nos traz a inclinação que temos para nossos desenhos no mundo do Spriting temos vários modos e modelos para todas essas partes e vários tipos de games diferentes que são feitos com Pixel Arte; Resumo: A forma que você vê ou usa o gráfico relativo a vista do Usuario (jogador). As que vou representar são as mais conhecidas com seus nomes mais usuais porem dentre todas essa temos outros nomes mais difusos para cada. Com isso a perspectiva na mais e do que o ponto de visão entre os pontos 1, 2 e 3 sendo eles (X, Y e Z); Isométrica: Onde nosso eixo Y na imagem deve está inclinado a 30º graus para frente para que possamos considerá-lo uma visão Isométrica e como este não pode ser feito somente com 2 pontos de fuga este tipo de gráfico faz uso de 3 pontos de fuga. Sendo x, y e z. Imagem de game fazem parte do Jogo Luminous Arc para DS. Esta forma de isometria e a mais usada para jogos de RPG táticos tendo em vista que os gráficos podem ser facilmente construídos e encaixados ou mesmo os personagens sendo encaixados e sobre pontos uns nos outros sendo representados por profundidade e altitude. Tendo ainda o eixo Y inclinado a 45º graus da horizontal. Poucos games fazem uso desta perspectiva porem trago o com imagens a baixo (GBA); Top Down: que também podemos chamar de ¾, está para vários programas de Criação de jogos de RPG tais como RPG Maker (... extensões ...), e o tipo de gráfico ideal. Sendo o mais simples de ser representado na hora de fazê-lo aparecer para o jogador e o mais usado, para melhor entendermos o Eixo Y e Z se fundem para o Norte sobre o eixo X. Esta perspectiva pode ser a majoritária em quesito de uso para Games de RPG e até mesmo outros... segue a baixo creio que o mais famoso em todo o mundo; Sempre tendo em mente que nesta mesma perspectiva podemos ter outros resultados para o fundo com o ponto de fuga para paredes estilo Zelda e muitos outros... que não vou mostrar nem citar aqui. Agora que mostrei alguns dos possíveis trabalhos em perspectiva podemos ir para nosso ponto principal a nossa Perspectiva 45º derivada da Isometria junto com a ¾. O item da perspectiva 45 que usamos em nossos projetos pode ser interpretado como um item que sobre o eixo X se inclina para a Esquerda com o eixo Z em 135º graus. Todos os items (lados) tem a mesma proporção para termos de espaçamento, porem sobre o que terá dentro não temos este item como fixo e obrigatório... Exemplos podem ser dados como criaturas com corpo irregulares. Nossa perspectiva para criaturas e items com profundidade exemplo baús e ou até mesmo o já usado no tutorial anterior (Parcel). Também a transparecer essa igualdade, porem já na criatura (monstros/corpo) ele não nos mostra essa simetria. Vídeo com gráficos em Perspectiva 45 todos os gráficos são de minha autoria neste vídeo. No vídeo podemos ver como fazer uso dessa área interna... caso queira saber estará logo no fim do vídeo. att... A arte do pontinho - Sumario A arte do Pontinho - Textura 1.05 A arte do Pontinho – Outline 2.02 (em Construção) -
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Texturas (Detalhe) em Sprite de perspectiva 45º A arte do pontinho - 1.05 Texturas O estudo de hoje rodeia nos trará algo se não o mais complicado equivalente a tão temida perspectiva do Sprite que usamos em nossos projetos de Open Server (TIBIA). Sendo assim o trabalho será sempre efetivado com muito suor e dedos doloridos pois somente com a tentativa e que será feito um bom trabalho. Na imagem 01 temos cores básicas que já vem configurado no paint, a parte de Cores personalizadas pode ser colocada as cores que mais vamos usar ou mesmo podemos colocá-las na própria imagem para pegarmos com a ferramenta de Conta Gotas. Texura: não podemos dizer que um monstro a ser derrotado, mas sim uma habilidade a ser trabalhada sendo assim vamos pôr em pratica, mas como vamos fazer isso Sr. Insaend... Sabemos q os gráficos do tíbia antigos por volta de 7.1 não eram grandes coisas para os dias de hoje certo mas podemos ver que temos algo em comum todos nos traziam uma nostalgia próxima do que realmente seria o item que o jogo nos apresenta. Tendo em vista que todos os itens podem e devem sempre passar por uma suave atualização para melhoria dos gráficos podemos notar que a grande melhoria, isso se deve a textura pois cada item destes pode nos trazer em grande parte somente um rascunho do que realmente temos em mente para nossos gráficos. Tendo em mente Itens hoje vamos brincar com algo que poderia cair de Dragon (Escama/pele “Lizard Scale e Red Dragon Scale”) para itens meio planos e para o tão temido pelo vamos brincar com (Ape Fur e Bear Paw). 01 02 03 04 Então vamos iniciar. 1 / 2 - Lizard Scale (“Escala de Lagarto ou também conhecido como Escama de Lagarto”) Os lagartos contem uma pele que se pode dizer não ser lisa e com isso alguns teriam algo parecido com escama, tipo aquelas que sua Mãe tira do peixe, porem diferentes das do peixe. Para o seguimento em escamas de dragão vamos trabalhar com essa linha. Outline Sprite: Tentamos trabalhar um outline de escama de peixe onde cada escama cai sobre a outra assim como um telhado de casa. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), a forma pode ser identificada nas linhas mais claras que destacara o item como se tivesse o relevo. Com isso podemos imaginar que este item poderia estar pronto mais e como aplicá-lo em criatura... podemos simplesmente olhar como está sendo feito no peixe a cima já mostrado que foi feita uma texturização bem legal pela CIP. 3 / 4 - Ape Fur (“Pele de Macaco”) O primeiro ponto a ser feito e a novamente a Outline. Outline Sprite: Nesta parte a outline para os itens somente nos dará a direção a que devemos fazer o uso da iluminação para aplicarmos os tons com sombras. Para que possamos fazer algo como pelos em seguida. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), nada mais do que já dito a cima porem com um trabalho de AA junto com este pois o item vem pelo por cima de pelos. Um belo trabalho da CIP para caracterizar este item com riqueza de trabalho e o Bear (urso) e o Leão de montaria.... e outros que temos hoje em dia no projeto. Mas até onde podemos ir sem perde tempo ou mesmo sem ficar sem sentido essa ou demais texturas... o Sprite não precisa ser 100% idêntico ao original mais sim parecido fica a dica. Segue exemplo de criatura minha: Vídeo do tema. A arte do pontinho - Sumario A arte do Pontinho - Tom 1.04 A arte do Pontinho - Perspectiva 2.01
-
Queria que quando um certo pokemon atacasse mudasse de outfit EX: O Typhlosion, ele normal seria sem o fogo nas costas, mas quando ele atacar o fogo na costa dele apareceria xD como uma troca de outfit mesmo
-

Como extender o OLD cliente [ VIDEO FULL HD ]
um tópico no fórum postou Punchlines Nemmo Lixeira Pública
Salve galera blz ? bom trago pra voces mais um video no meu canal dessa vez vou ensinar a extender o OLD clienten se gostarem do meu video como sempre deixem aquele REP+ pra me ajuda que vou gostar bastante e sem mais delongas assistam o video <3 v- 10 respostas
-
- old cliente
- extender
- (e 8 mais)
-

[PokéLight] Como adicionar um novo pokémon
um tópico no fórum postou Luga03 Tutoriais para Iniciantes
Opa galerinha, tranquilo? Eu vi que tem um pessoal pedindo um tutorial de como criar um pokémon na base do PokéLight. Então resolvi fazê-lo! Lembrando, eu irei adicionar uma Chikorita, mas o processo é o mesmo para qual quer outro pokémon! Quais items devo criar? Como o XML deve ser feito? Como devo configurar o pokémon? Pessoal, espero que gostem do tutorial! Qual quer coisa faltando ou erro só avisar que eu corrijo -

Launcher para OTCliente/Classico com AutoUpdate sem Host
um tópico no fórum postou saviomu Ferramentas
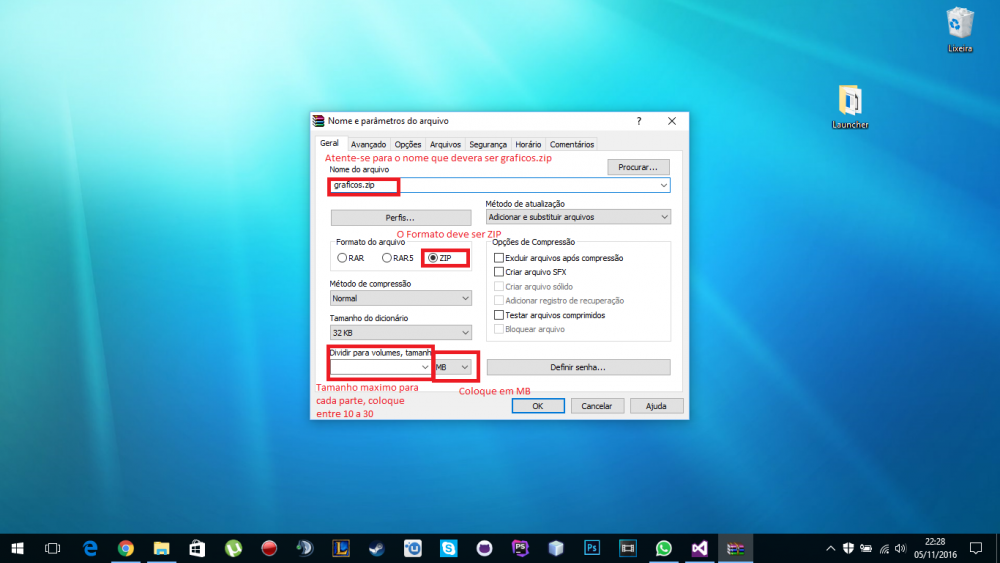
=> Bom,o titulo diz tudo né? Esse é um launcher com autoupdate para OTCliente ou para cliente Clássico(CIPSOFT), com o seguinte detalhe, ele utiliza arquivos upados no GitHub, ou seja,não é necessário uma hospedagem e muito menos que seja o cliente postado em seu WebSite. => Foi codado em C# usando o WPF. O vídeo abaixo ensina a configurar tudo passo a passo, bonitinho para que não ocorra erros. Para configurar a execução do cliente, fique atento as seguintes condições: Para Cliente Padrão, o nome do mesmo deve ser -> padrao.exePara OTCliente DX, o nome deve ser -> dx.exePara OTCliente OpenGL, o nome deve ser -> opengl.exe CASO SEU TIBIA.SPR FOR MAIOR QUE 100MB SIGA O TUTO ABAIXO, CASO CONTRARIO APENAS PULE: 1 => Selecione seu arquivo tibia.spr e comprima-o em zip separando ele em partes (Deixe o arquivo comprimido dentro da pasta original onde fica o tibia.spr ein!!!!), como a imagem abaixo. Configurações Extras (Que não estão no vídeo): <!-- LAYOUT -->Background -> Nome da imagem Background do LauncherBtnFechar -> Nome da imagem do Botão FecharBtnMinimizar -> Nome da imagem do Botão MinimizarEsquemaCores -> Muda o esquema de cores do Launcher (Código em Hexadecimal de Cores)<!-- MUSICAS -->->Apenas mude o arquivo dentro de musicas/principal.mp3.->Caso não deseje musica apenas delete a pasta.<!-- CASO SPR MAIOR QUE 100MB -->DirSprite -> Coloque o caminho onde se encontra sua pasta.->Caso esteja na raiz do cliente, deixe em branco.->Caso esteja dentro de alguma pasta coloque da seguinte forma: pasta1/pasta2/pasta3/ => A ultima pasta precisa ter uma / ein. Changelog: -------------01/12/2016------------------*Correção de Erros; e*Adicionada Música na execução do launcher.-------------05/11/2016------------------*Otimização dos Codes (Muito Menos Gambs );*Melhor Gerenciamento do Esquema de Cores;*Arquivo de Configurações mais Clean;*Suporte para o spr maior que 100MB.-------------04/11/2016------------------*Adicionada personalização no arquivo de configurações para o esquema de cores do launcher;*Melhorias de códigos inuteis(gambiarras) que haviam dentro do mesmo.-------------20/10/2016------------------*Adicionado personalização no arquivo de configurações para imagens de background e botões de minimizar e fechar. Créditos: ME -> Por ter feito :SDalvo rsrsrsrnrnrsnrnrnnrnn -> Por ter me ensinado a usar o github bash,serio eu não sabia usar só usava o desktop. Ah e também por mostrar essa api maravilhosa. Senha: www.xtibia.com Link para repositório do launcher. https://github.com/f1nal1ty/LauncherWPFOTC launcher2.zip launcher2.zip -
Mostrarei neste tópico as funções básicas para utilização das Mensagens Privadas Com a atualização mais recente do sistema, vieram novas funções bem interessantes, tais como: Criar Pastas você poderá criar pastas para arquivar quaisquer mensagem que receber: Filtrar e Ordenar Mensagens para facilitar a busca de mensagens, você poderá filtrar da forma que quiser (Todas, Mensagens que eu enviei, Mensagens que outros enviaram, Lido e Não lido). e Ordenar (Atualizado recentemente, Data de inicio, Respostas) Caso encontre algum erro, reporte a equipe
-
Olá galera do XTibia, vim postar um Tutorial base de como funciona o OTUI do otclient... O OTUI pode ser feito em dois tipos de window.. o MINIwindow e o MAINwindow. Só conheço esses dois. bom o MAINWINDOW é um comando mais simples que o MINIWINDOW e mais pratico. e ele é feito geralmente dessa forma: MainWindow Id: !text tr('') size: 100 100 &save: true - id: É o id do MW, se tiver 2 por exemplo, é o id que vai diferenciar. - !text: tr('texto'): adiciona texto a janela que tiver essa linda. - size: largura e altura da janela <<nessa ordem não precisa usar size, pode-se usar também dessa forma. ___________________________ MainWindow Id: MenuTutorial !text tr('MenuTutorial') width: 100 height: 100 &save: true e você também pode colocar um icone para sua janela com: (coloque abaixo do id) -icon: imagens/topbuttons/icone e é só isso depois posto mais, sobre as funções e outros.
-
Compilando OT CLIENT - WINDOWS Necessário: Cmake (2.8.8+) CodeBlocks com MinGW, otc usa a nova versão MinGW32 (20120426+) Otclient bibliotecas para mingw32 (otclient-libs_mingw32-dwarf2.zip) Otclient source (otclient-master.zip) Certifique-se de que você instalou as últimas versões, ou algumas coisas podem não funcionar. Nota: otc utiliza C:/MinGW como diretório toolchain, você pode mudar mas cuidado. Instale MinGW32 Note que esse GCC precisa ser 4.6 ou posterior, qualquer outro GCC que você já tenha instalado não vai funcionar porque otclient precisa de features C++11 que são suportados apenas por compiladores recentes. Execute o instalador MinGW32 e no processo de instalação certifique-se que você usa o último catalogo, quando perguntado e marque a instalação do compilador C++. Quando acabado, o MinGW deve ser instalado em C:/MinGW. é seguro instalar o sistema MSYS e funciona com isso. Instale CMake Rode o Instalador, se perguntado se você quer que o CMake configure Path Variable, diga não. Isto será setado manualmente nos próximos passos. Instale CodeBlocks Execute o instalador do CodeBlocks, lembre, não instale MinGW quando pedir. Instale Bibliotecas Otclient Extraia o otclient-libs_mingw32-dwarf2.zip em C:/MinGW/. Este zip contém 3 pastas *Lib,include e bin devem ser jogados em C:/MinGW/lib, C:/MinGW/include e C:/MinGW/bin. Configure system PATH variable Agora todas as ferramentas necessárias estão instaladas, você precisa configurar o system path variable para fazer o CMake encontrar o MinGW32 e as bibliotecas instaladas, vá até: Control Panel->System->Advanced->Environment Variables Verifique se o user variable path existe, se não, crie um, então sete isso para: C:\Program Files (x86)\CMake 2.8\bin;C:\MinGW\bin;C:\MinGW\lib;C:\MinGW\include Tenha certeza que esse user variable path existe e referencia para o diretório do CMake apropriadamente. Faça Download das Sources do OTClient Baixe as últimas sources do OTClient (otclient-master.zip). O diretório no qual você colocou as sources pode não conter espaços (e.g. "C:\OTClient\" é bom, contudo "C:\Program Files\OTClient" não é). Gere CodeBlocks Arquivo de Projeto (Project File) Rode CMake-gui.exe localizado em \Program Files\CMake 2.8\bin, e especifique o diretório no qual você recém jogou as sources, e onde você quer que os arquivos do projeto sejam criados. Pressione configurações, selecione CodeBlocks - MinGW Makefiles como gerador, então gere os arquivos do projeto. Scripting e Compilação Abra o (otclient.cbp) por CMake com CodeBlocks, e escreva. Para compilar, você precisa primeiro configurar a pasta do MinGW32, indo em Settings >Compiler And Debugger... > Toolchain Executables. Mantenha uma cópia do Tibia.dat e Tibia.spr dentro de /data/things// antes de rodar o cliente. Créditos e Fonte: https://github.com/edubart/otclient/wiki/Compiling-on-Windows Xtibia.com - Sua comunidade de Tibia e OTServ! otclient-master.zip otclient-libs_mingw32-dwarf2.zip
- 6 respostas
-
- compilação
- otc
- (e 4 mais)
-

Cidades Modernas - Stone wall & Brick Wall
um tópico no fórum postou Administrador Tutoriais de Mapping
Bem vindos a mais um tutorial com um texto chato para ler. De certa forma, só será chato se você quiser um mapa pronto ou achar que serão meros 10 minutos para construir um mapa utilizando essas dicas. Não, mapping é lento e exige paciência, concentração e muita, digo, muuuita prática. Portanto, espero que aprecie este conteúdo e o utilize da forma correta. Vale ressaltar que este tutorial fora escrito e organizado por mim e, sendo assim, não permito repostarem em qualquer outro lugar, mesmo com créditos. Por favor, respeitem a ética que eu sei que vocês não levam a sério. INTRODUÇÃO Stone wall (Parede de pedra) e Brick Wall (Parede de tijolo), são itens adicionados no Tibia em 12 de dezembro de 2012 (update 9.8). São itens que proporcionam certa facilidade para manuseamento e, junto a isso, utiliza-se muito por um fator simples: as walls são agradáveis e se encaixam em diferentes temas. Neste tutorial ensinarei alguns truques bacanas de como manusear estas de uma forma original e criativa para desenvolver diferentes tipos de estruturas. Não darei qualquer ênfase em detalhamento ou coerência em relação a itens não participantes da estrutura. Para o desenvolvimento deste conteúdo, fora utilizado a última versão (10.90) e o programa Remere's Map Editor, disponível na seção de Downloads de Utilitários do Xtibia. COMPOSIÇÃO Stone Wall possui duas extensões para utilização, posteriormente, vários tipos de itens de complemento, um para cada tipo. Diferente da Brick Wall, que não apresenta diversidade para a construção. O motivo disto é simples, a brick wall é uma estrutura de apoio, não sendo utilizada diretamente para detalhes ou embelezamento focado em estruturas maiores. Veja, por esta definição, a imagem abaixo, retirada de um mapa do Tibia Global: Note a forma com que a estrutura se desenvolve; brick wall em contato com a lama/swamp/água, em seguida, um dos tipos da stone wall inicia a estrutura e logo acima, a stone wall maior completa. Veja que neste mapa, criado no Tibia global, há erros evidentes, como o pilar "desfigurado" em meio as paredes e o mal posicionamento das janelas. Outros detalhes que você pode talvez perceber que estão errados (como o vaso de flor invadindo a parede ou a má aplicação do swamp subindo a parede), são obstáculos difíceis de evitar, visto que o gráfico fora feito para ser assim (). Veja uma estrutura diferente construída com base no mesmo conceito: FORMAÇÃO A formação da estrutura pode, no entanto, ser feitas de outras formas. Sem os pilares de ligação das laterais; com Brick Walls no topo, não recomendado por falta de opções para desenvolver a estrutura que, no topo, há mais ramificações; utilizando apenas um dos tipos de Stone Walls entre outras formas, estarei mostrando abaixo alguns modelos criados por mim, procure observar a origem dos detalhes. Observe também que esses detalhes só formulam outro conceito porque foram utilizados com Stone e Brick wall que, como disse mais a cima, são walls muito flexíveis para trabalhar com temáticas. Periferia Prático Moderno Logístico Belo Deserto DESAFIO Escolha um dos temas acima e construa uma casa de 5 andares (contando com o telhado). Deve ser entre 10x10 e 20x20. (Postem aqui no tópico) Darei 10 pontos de reputação a quem tentar. Obrigado pela atenção! :XTibia_smile: @@SamueLGuedes @@PsyMcKenzie Dicas do Mapper Detalhes: A estrutura precisa dizer à pessoa algo, por exemplo, se o local não for óbvio como um templo ou um depot, o que vai falar ao player a finalidade deste local é uma placa ou um detalhe específico que faça a pessoa reconhecer a estrutura. Percebi que vocês não utilizaram placas, o que dificultou o meu entendimento sobre o mapa, arrisco dizer que um tipo de centro, mais comparado à um castelo do rei ou algo do tipo. Ai vai algumas dicas de placas que ficam legais nesse tema, e uns exemplos de personalização destas. (Não é apenas jogar a placa, você pode trabalhar com ela e melhorar ainda mais); nesse caso utilizei wood comum, mas pode ser feito com qualquer set: Arquitete: Arquitetos precisam pensar em todos os detalhes possíveis de um mapa, a estrutura quadrada do seu deu a perceber que isso não fora respeitado em mapping. Não significa que você é ruim ou não sabe, significa que você não conhece as possibilidades de formatos e detalhes, e se conhece, não sabe interligá-los. Veja esta imagem abaixo, ela demonstra um exemplo muito prático de como interligar walls em estruturas. Na segunda imagem o local é grande e há exageradamente a presença de somente um tipo de wall na estrutura principal. Eu sempre recomendo que utilizem mais tipos de walls em estruturas grandes. Você pode/deve observar e arriscar mesclar as walls com outras também, não somente com a do tema. Perceba que a Brick wall se encaixou bem nesta temática, porém usando em menor quantidade para dar ênfase à ao Wooden, note que eu também usei outro tipo de wooden para fazer as bases laterais. Veja que eu usei detalhes que indicam a finalidade deste local, tente me dizer qual é. A última dica reflete em algo que tem sido feito na arquitetura moderna, para evoluir estruturas que já eram consideradas bonitas. Não é algo notável se for pensar, mas em estruturas muito retas/quadradas como a sua, deve-se trabalhar com ramificações internas, que é nada mais nada menos que o posicionamento das walls na mesma direção. Portanto torna-se possível fazer uma estrutura quadrada, bonita. Veja a imagem: -
Introdução "Extensions, traduzindo para o português, Extensões; faz referência ao uso do auto-magic, que por via dos scripts existentes na pasta DATA/VERSÃO pode ser entendido de várias maneiras: Esses scripts, além de definir a existência do AA, funcionam como uma citação de itens registrados em uma paleta específica e/ou conjunto de itens pré montados, com o objetivo de: • Organizar, para que itens sejam facilmente encontrados; • Tornar prático o manuseio de itens que requerem montagem e/ou facilitar a aplicação desses itens." @@Daniel Extensions funciona de certo modo, para organizar todos os IDs de items no RME, como Walls / Grounds / Items em Geral, facilitando o seu manuseio, e evitando perca de tempo em procurar tal ID. No RME já estão disponiveis várias extensions onde estão separados por Pallete / TileSet, EX: Terrain Pallete, que contém TileSets como: Cave, Nature, Roofs, Snow, Stairs, Town. ou também Doodad Pallete, que mistura TileSets para estruturas em geral. e assim por diante. Hoje irei ensinar a como adicionar grounds em seu RME, de maneira facil e simples. Criação da Ground Primeiro, escolha o ground desejado, pegarei como exemplo o ID: 4526 (Grass) . na pasta do RME, vá em Data/Versão (a pasta da versão desejada), e procure por Grounds.xml. iremos pegar um ground já criado, como por exemplo: Legenda: Brush Name: Nome do ground que irá adicionar, no caso colocaremos Grass. type: tipo do item, que no caso é ground server_lookid: o ID do Item que ficara a amostra no RME z-order: No tibia, z é o algaritmo utilizado para representar altura, ou andar. No map editor, funciona como sobreposição: O Ground que possuir o z-order maior, será o ground que terá suas bordas sobre os grounds com z-order menor. Item ID: aqui você irá adicionar o item que desejado, no caso 4526, caso queira que ele adicione mais grounds, basta adicionar mais uma linha ficando: <item id="4526" chance="2500"/> <item id="4527" chance="2500"/> Chance: a chance que tem de a randomização dos grounds colocar o ID no mapa (utilizado para grounds com mais de uma sprite) Border Align "Outer": ID da borda da ground 4526 (iremos ver no proximo passo) Border Align "Inner": caso coloque o ground onde não tenha nada em volta, ficara com o ID da borda padrão 1 "mountain edge border". por fim, no script ficará assim: note que tem mais IDs, no caso é todas as IDs de sprites de grass. Criando uma Borda para o Ground Já criado a sua ground, iremos agora criar uma borda para ela. abra o arquivo: borders.xml. pegaremos como exemplo a borda do ID 4526: Legenda: border id: ID da borda, é importante seguir a ordem dos IDs, para isso veja qual foi a ultima borda adicionada. concluido a borda, volte ao arquivo ground.xml e adicione o ID da Borda na parte: <border align="outer" id="2"/> pronto, seu ground e sua borda foram criados. Adicionando ao RME Criado o seu ground, iremos colocar no RME. na mesma pasta, abra o arquivo: Tilesets.xml. procure pelo Pallet desejado, no caso irei adicionar ao Terrain Pallet / Nature: <tileset name="Nature"> <terrain> note que já terá varios Items adicionados, adicione mais uma linha, ficando: <tileset name="Nature"> <terrain> <brush name="grass"/> OBS: salve e feche. abra seu RME, agora sua ground já está pronta para ser usada. Créditos @SamueLGuedes (por montar o tutorial) @Daniel (por ajudar nas informações) Declarações finais espero que tenham gostado do tutorial, ao decorrer do tempo irei criando mais tutoriais como esse. dúvidas e sugestões podem comentar aqui mesmo, estarei aberto à criticas também.
- 10 respostas
-
- tutorial
- map editor
-
(e 3 mais)
Tags: