-
Quem Está Navegando 0 membros estão online
- Nenhum usuário registrado visualizando esta página.
-
Conteúdo Similar
-
- 1 resposta
- 2157 visualizações
-
- 0 respostas
- 6032 visualizações
-
- 0 respostas
- 4218 visualizações
-
- 0 respostas
- 1666 visualizações
-
- 0 respostas
- 1994 visualizações
-








Pergunta
Nosifero 1
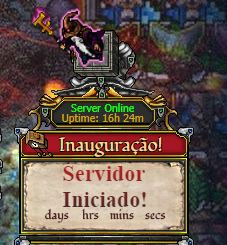
Olá pessoal postando aqui meu contador, para inauguração do servidor!
Ficando assim no site.

Teria como modifica pra ele, fica registrando os dias que servidor está online?!
Inaugurei meu servidor dia 06/01/2019.
Isso seria importante pra mim, que mostra-se quantos dias está online...
Link para o comentário
https://xtibia.com/forum/topic/251348-contador-de-tempo-online/Compartilhar em outros sites
2 respostass a esta questão
Posts Recomendados