Pesquisar na Comunidade
Mostrando resultados para as tags ''geisor''.
Encontrado 8 registros
-
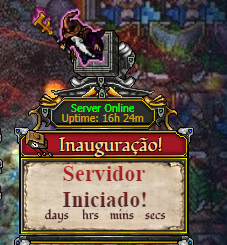
Olá pessoal postando aqui meu contador, para inauguração do servidor! <div id="Themeboxes"> <!-- Countdown INICIO --> <div id="CountDownBox" class="Themebox" style="background-image: url('layouts/tibiarl/images/themeboxes/countdown/countdown_box.png');"> <span class="countdowntext">Inauguração!</span> <div style="background:url(./layouts/tibiarl/images/themeboxes/countdown/Cuckoo_Clock.gif);width: 43px;height: 32px;position: absolute;margin-left: -2px;margin-top: 2px;"></div> <div class="Bottom" style="background-image: url('layouts/tibiarl/images/general/box-bottom.gif');"></div> <div id="countdown"> <div style="margin-top: 39px;margin-left: 8px;"> <b><span class="days" style="margin-left: 5px;"></span></b> </div> <div> <div class="Separator" style="background-image: url(./layouts/tibiarl/images/themeboxes/countdown/separator.png);"></div> <b><span class="hours"></span></b> </div> <div> <div class="Separator" style="background-image: url(./layouts/tibiarl/images/themeboxes/countdown/separator.png);left: 0px;"></div> <b><span class="minutes"></span></b> </div> <div> <div class="Separator" style="background-image: url(./layouts/tibiarl/images/themeboxes/countdown/separator.png);margin-left: -7px;"></div> <b><span class="seconds"></span></b> </div> </div> <script> jQuery(function($) { function getTimeRemaining(endtime) { var t = Date.parse(endtime) - Date.parse(new Date()); var seconds = Math.floor((t / 1000) % 60); var minutes = Math.floor((t / 1000 / 60) % 60); var hours = Math.floor((t / (1000 * 60 * 60)) % 24); var days = Math.floor(t / (1000 * 60 * 60 * 24)); return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds }; } function initializeClock(id, endtime, message) { var clock = document.getElementById(id); var daysSpan = clock.querySelector('.days'); var hoursSpan = clock.querySelector('.hours'); var minutesSpan = clock.querySelector('.minutes'); var secondsSpan = clock.querySelector('.seconds'); function updateClock() { var t = getTimeRemaining(endtime); daysSpan.innerHTML = t.days; hoursSpan.innerHTML = ('0' + t.hours).slice(-2); minutesSpan.innerHTML = ('0' + t.minutes).slice(-2); secondsSpan.innerHTML = ('0' + t.seconds).slice(-2); if(t.total<=0){ clearInterval(timeinterval); document.getElementById(id).innerHTML = message; } } updateClock(); var timeinterval = setInterval(updateClock, 1000); } var deadline = 'March 20 2019 15:00:00'; initializeClock('countdown', deadline, '<div style="margin-top: 30px;margin-left: 45px;"><small><small><b>Servidor Iniciado!</b></small></small></div>') }); </script> </div> <!-- Countdown FIM --> Ficando assim no site. Teria como modifica pra ele, fica registrando os dias que servidor está online?! Inaugurei meu servidor dia 06/01/2019. Isso seria importante pra mim, que mostra-se quantos dias está online...
-
ALGUEM AI PODE DAR UM TUTORIAL SIMPLES EXPLICANDO COMO COLOCAR ON SITE NO OTPANEL???? EU TINHA UM MAS MECHI EM ALGUMAS COISAS LA E BUGOU TIVE QE EXCLUIR AGORA NAO SEI COLOCAR OUTRO. SE ALGUEM PUDER FICO GRATO. (O TUTORIAL DELES ESTA MUITO VAGO E NAO EXLICA BEM)
-
Bem, como o título já diz eu queria editar o level inicial e os itens iniciais. Já tentei editar os samples só que toda vez que eu tiro as armas deles aparece dnv. E eu já editei os level e mesmo assim os novos bonecos continuam aparecendo level 8 Obrigado desde já <3 Rep ++
-
Olá pessoal notei que meu NEWS Tickter lá de cima do Geisor so mostra apenas os 5 últimos, teria como por para mostra mais do que 5? Vi que alguns servidores conseguem mostra bem mais que 5.
-
Pessoal estou com serio problema não consigo de forma alguma arruma meu Geisor para pode mandar, email quando a pessoa perde a senha.. Tentei de todas as maneiras configura segue a configuração! $config['site']['send_emails'] = 1; // is acc. maker configured to send e-mails? $config['site']['mail_address'] = "cnbaiakot@gmail.com"; // e-mail address $config['site']['smtp_enabled'] = "yes"; // send by smtp or mail function (set 0 if use mail function) $config['site']['smtp_host'] = "smtp.gmail.com"; // address $config['site']['smtp_port'] = 465; // port $config['site']['smtp_auth'] = "true"; // need authorization? (set 0 if not need auth) $config['site']['smtp_user'] = "cnbaiakot@gmail.com"; // login $config['site']['smtp_pass'] = "xxxxx"; // password Alguém saberia que diabo ta dando? aparece isso na cabecinha do site SMTP Error: Could not connect to SMTP host.
-
1- qual o script de por em alguma pagina geisor para só monstrar a pagina para quem estiver logado? [ex: bug tracker precisa ta logado pra comentar]
-
Então gente, eu tirei alguns bugs do registro do site e talz, ja tentei tudo que eu sabia, e nao consigo tirar esse bug aki: Então, tipo, eu queria saber oque eu posso fazer pra arrumar... sendo que ja testei outro sistema de pokemon, é funfo normla sem esse bug... tem como alguem ajudar??? falta so esse bug no geisor pra mim arrumar tudo do site .-.
-
Seguinte na consigo mecher nessa parte do codigo do basic.css do gesior .Submenu { position: relative; margin-left: 5px; background-image: url(images/content/empty.png); margin-right: 5px; width: 160px; exemplo ja deixei assim // em background mudei pra imagem e msm assim nao consigo! quando vc aperta no Menu News ele abre os submenu lastest news etc.. de fundo fica uma cor verde nao consigo tirar aquilo de geito nenhum ai vai um print! pra expecificar melhor.! http://imageshack.us/f/42/semttuloofo.png alguem pode me ajuda!