Pesquisar na Comunidade
Mostrando resultados para as tags ''pixel art''.
Encontrado 17 registros
-
Eae galera! Hoje venho trazer a versão mais recente até agora, das sprites do otPokémon. Lembrando que tem mais coisas que não estão na screenshot abaixo. Screenshot Download Mediafire: Baixar Scan Virustotal: Verificar Créditos otPokémon - Pelas sprites GOD Vitor - Por descompilar e trazer para a comunidade
- 9 respostas
-
- otpokémon.co
- otpokemon
- (e 8 mais)
-
Bom, muitos anos afastados do xtibia, a pouco tempo resolvi voltar e começar de onde eu mais tinha dificuldade. Suezo - Monster Rancher Todas minhas sprites atuais Alguns móveis! Free for use! Obs.: SadBoy da otland sou eu
-

Curso Desenvolvedor de Sprites - This Is Spriting
um tópico no fórum postou Nogard Tutoriais de Spriting
Desenvolvedor de Sprites - This Is Spriting Descrição: O curso Desenvolvedor de Sprites tem como objetivo introduzir e preparar o aluno para o mundo do desenvolvimento de games, abordando técnicas utilizadas por profissionais. O aluno formado pelo curso estará apto a planejar, desenvolver e finalizar sprites, sendo possível atuar como Artista Gráfico, Ilustrador, Animador ou Spriter, de forma independente ou prestando serviços para jogos eletrônicos. O diferencial do curso são as aulas em vídeo, facilitando o aprendizado dos alunos com explicações detalhadas. Gratuito! Módulos: ? Início: 17/08 Se você tem o desejo de fazer sprites, essa é sua chance! [Módulo I] Aula 1 (o áudio está um pouco baixo, recomendo que usem fone de ouvido) -
Já fiz um tópico com a maioria dessas outfits, estarei repostando mas com algumas outfits novas.
-
Uso Não autorizado !!!!!!!!!! Darkrai Remake Bannette Remake Houdoom Remake Remake do Remake do Nidoqueen (OBS: Sim é a sprite feita pelo PokeCamp apenas dei uma mudada no corpo e tirei um pouco da luz). Mega Glalie Remake Camerupt Remake Weaville Remake Sneasel Remake Azumarill Remake
-
Fala galera eu gostaria que vocês me dessem ideias de diferentes tipos de cenário,para que eu possa fazer e disponibilizar a vocês, qualquer ideia é bem-vinda . OBS: Eu não farei todas as ideias que me derem, será apenas algumas !!!
-
Artigo 1: Características Principais de um Sprite 1 - Tamanho 2 - Luz 3 - Perspectiva 4 - Edição Artigo 2: Começando um sprite 1 - Introdução ao PAINT 2 - Criação de um sprite 3 - Pintura 4 - Aprimoramento Artigo 3: Efeitos gerais - Módulo: Fireworks 1 - Magic Wand Tool 2 - Blur Tool 3 - Sharpen Tool 4 - Dodge Tool 5 - Burn Tool 6 - Smudge Tool Artigo 4: Efeitos gerais - Módulo: PAINT 1 - Como colorir um sprite 2 - Oficina de pintura 3 - Anti-Aliasing e suas aplicações 4 - Lista de cores Artigo 5: Efeitos particulares 1 – Jóias de enfeite 2 – Cavidades 3 – Rachaduras 4 – Sprites Envelhecidos 5 – Sprites brilhantes sem “Sharpen” Artigo 1: Características Principais de um Sprite 1- Tamanho Bom, pra galera que tá começando agora a fazer sprites e não sabe por onde começar, aqui começaremos com o básico do básico, a dimensão dos sprites: De fato é bem simples: Sprite pequeno porte (carregável) Todo sprite carregável deve possuir os padrões de sua Backpack e para isso, é preciso que ele tenha as dimensões 32x32 Pixels.. Veremos mais a frente como dimensionar sua página de edição.[Art2:1] Sprites de médio porte Geralmente outfits, monstros humanóides, e pequenas estátuas seguem padrões com dimensão32x32 Pixels no eixo de base(Chão) também, porém é preciso que eles se mantenham na perspectiva do Tibia Sprites de grande porte A grande maioria dos sprites de grande porte segue um padrão de 64x64 Pixels no eixo de base(chão), é o caso de Pedras, Estátuas, Mesas, e grande parte dos itens que compõe o cenário: 2 - Luz Direção da Luz Uma das regras mais importantes e obrigatória caso seu intuito em fazer sprites seja criar itens para o Tibia: A LUZ VEM DO NOROESTE, mas mesmo assim, ainda existe luz vinda das demais fontes naturais e refletidas pelas superfícies. Como no esquema a seguir: Sendo assim, seu sprite recebe luz de todas as direções, mas preferencialmente pelo Noroeste.3 - Perspectiva A perspectiva é teoricamente bem simples também, basta você seguir os padrões de formato estabelecidos pela Cipsoft[Art1:1] e desenhar seguindo uma orientação diagonal: Como no esquema: Artigo 2: Características Principais de um Sprite 1- Introdução ao PAINT Bom galera, é fato que muitos de nós ja abominaram o PAINT muitas vezes, mas uma prova de que ele é a chave para o sucesso de muitos é que, todo sprite é feito no paint, logo todos os itens mais belos bem desenhados que vcs ja viram vieram do mesmo lugar, e esse lugar é o Paint. Onde está o Paint? O primeiro de tudo é localizar o programa PAINT em seu computador, geralmente ele se encontra no seguinte endereço: Menu Iniciar/Todos os Programas/Acessórios/Paint. Configurando as dimensões da página Assim que abrir o PAINT, é preciso configurar a página para os padrões do Tibia. Para configurar a página siga o exemplo: IMAGEM/ATRIBUTOS E configure em: 32x32 Pixels para Itens de pequeno e médio porte(carregáveis e outfits/humanoides): 64x64 Pixels Para itens de grande porte: Principais ferramentas que utilizaremos no paint para fazer Sprites: - Lápis : Usaremos para desenhar e colorir. - Linha : Usaremos para dimensionar sprites(Perspectiva) e algumas vezes na pintura criando linhas. - Conta-gotas : Usaremos na pintura para captura de cores para o lapis. - Recorte Quadrado e Aleatório : Usaremos quando para movimentar o Sprite ou Parte dele ao longo da página - Lupa : Usaremos para aumentar seu sprite em duas, seis, oito e Doze vezes Criação de um Sprite Certo, finalmente deixar de teorias e vamos colocar a mão na massa. Começaremos desenhando um formato apropriado, como este Tutorial foi feito para um nível Básico e Intermediário de Sprite Art, vamos começar com um formato simples, utilizando a Lupa de aumento em 8x ou 12x. Para ficar mais fácil desenhar os pixels simetricamente, o melhor é Quadricular a página apertando CTRL + G. 8x + [ Ctrl + G ] 12x + [ Ctrl + G ] Para configurar o aumento de 12x é preciso clicar exatamente na linha que limita o quadro de aumentos: Bom, vamos começar com uma espada. Veremos que até o formato mais simples pode ficar muito bom se for bem trabalhado: Formato externo - Sempre Preto - Sempre dentro do espaço exigido pela Cipsoft Formato interno - Sempre usar cores escuras mas Nunca Preto - Dividir bem as partes a serem detalhadas Pintura - A pintura inicial deve ser simples para visualizar como o sprite deve ficar - Feito isso, segue-se para Aprimoramento e Oficina de Pintura ou para o Fireworks. - Aproveite para corrigir os pixels pretos que esqueceu dentro do Sprite ;D Aprimoramento - Se preferir desenhe alguns detalhes, como a divisória da lamina e jóias de enfeite - Feito isso: Sigamos para a Oficina de Pintura! Ou para o Fireworks... Artigo 3: Efeitos gerais - Módulo: Fireworks Bom galera, pra ser sincero com vocês, eu não começaria a editar os efeitos pelo Fireworks, mas não se pode negar o fato de que muitos sprites ficam "bacanas" quando feitos no fireworks, mas na minha opinião, ele deve ser um programa de edições finais...como "escurecer isso aqui e ali" "clarear aqui", "deixar com cores mais vivas lá". Porém muitas vezes as pessoas preferem utilizar o Fireworks ou o Photoshop pra edição de efeitos então vou dar essa opção a vocês. Efeitos Gerais - Magic Wand Tool: Usada para extrair o fundo do sprite, muito usado em fakes e outras edições como efeito de "Transparencia": - Blur Tool: Usada pra homogeinizar as cores, deixando-as com tons parecidos. Dando um efeito de Embaçado - Sharpen Tool: Usada principalmente para dar mais vida ao sprite, deixá-lo mais brilhante e com detalhes aparentes. O ruim é que em grande escala pode gerar riscos pretos indesejáveis. - Dodge Tool: Talvez, juntamente com a Burn Tool está seja a ferramenta mais utilizada no Fireworks. Utilizamos Dodge Tool sempre que quisermos clarear um sprite, tornando as cores mais próximas do branco: - Burn Tool: Usada para escurecer seu sprite, muito usado na porção direita dos escudos e outros equipamentos evidenciando a vinda d aluz ao noroeste. Por fim, juntando todo nosso trabalho no FireWorks é visível a diferença entre o molde e o sprite final. Basta lembrar que se a luz vem do Noroeste a parte Sudeste fica mais escura em relação a parte voltada para luz porem não fica PRETA já que os raios são refletidos para todas as direções Processo de edição pelo Fireworks: - Dodge Tool para clarear a ponta da lâmina e a lateral voltada para o noroeste. - Burn Tool para escurecer a porção que mais se aproxima do cabo com mais enfoce na lateral direita do sprite - Sharpen Tool para dar vida aos pixels mais iluiminados para torná-los consequentemente os mais brilhantes. Controle a transmissão da luz pensando nos reflexos da luz e na perda da força da luz ao longo da lâmina, já que onde a luz bate, ela é refletida aos olhos do observador, passando somente uma parte ao resto do sprite. Assim se segue em todos os pontos de luz: Artigo 4: Efeitos gerais - Módulo: PAINT 1 - Como colorir um sprite Certo galera, acho que finalmente chegamos no meu método pessoal e mais esperado do tutorial(por mim) Daqui para frente abordaremos todo o verdadeiro trabalho de um Spriter de acordo com o meu pensamento, é um método trabalhoso, realmente trabalhoso; mas um método que torna o sprite realmente Tibiano. E realmente bonito.Pintura PAINT x Fireworks Tudo na pintura se baseia na escolha das cores e dos tons, em matéria de sprites não basta somente escolher uma ou duas cores diferentes, colorir um sprite como fizemos na pintura básica [Artigo 2:3] e depois disso apenas usar Blur Tool(Clarear) e Burn Tool(Escurecer) do Fireworks no Sprite. Para nós o Fireworks será uma ferramenta básica de edição. A escolha das cores Bom, como dito anteriormente o mais importante na pintura de um sprite é sua cor e os tons dessa cor. Geralmente usamos tons diferenciados de uma mesma cor para gerar a idéia de sombreamento e luminosidade. A utilização destes tons, varia de acordo com 3 pontos importantes: Material a ser pintado: Metal, Bronze, Tecidos, Marfim, Ouro, Pele. Propagação de luz no material: Alguns materiais como pedras não polidas, troncos e materiais envelhecidos não propagam a luz muito bem devido a manchas e ao não polimento de suas superfícies. Reflexo da luz no Material: Tecidos, Peles, Materiais envelhecidos e pedras não polidas não devem refletir a luz como objetos polidos e bem trabalhados, essa diferença precisa existir.Ouro Cobre Túnicas Pedras Oficina de Pintura Bom a Oficina de Pintura foi um projeto meu, seguindo dicas de ótimos spriters do Mundo Fake como o Marcotonio e outros tutoriais, que continuo usando até hoje e que se baseia na reunião de várias cores e seus diferentes tons em volta do sprite a ser pintado. Sendo a pintura do sprite realizada pela captura das cores pré-definidas em Orbs coloridos com o conta-gotas. Tudo na pintura se baseia na escolha das cores e dos tons então Desenhei orbs coloridos para facilitar a captura de cores: Veremos mais pra frente como isso se aplica. Como fazer um Orb colorido: Na verdade é bem simples quando se tem o Fireworks, basta usar a Dodge Tool para clarear e aBurn Tool para escurecer. Mas basicamente o que se deve fazer é: - Escolher uma cor e fazer um círculo - Clarear a porção noroeste e um pouco da sudeste (para dar idéia de esfera) - Escurecer o meio para intensificar o efeito de esfera e refração da luz. - Pode-se fazer isso pelo paint selecionando uma cor e escolhendo diferentes tons desta cor para colorir o círculo em forma de esfera, mas utilizando as Ferramentas do Fireworks vai lhe poupar muito trabalho. Seguindo as etapas: Créditos: Redstrike Como organizar minha Oficina de Pintura: - O primeiro de tudo é vc desenhar seu sprite - Quando passar por todas as etapas abordades no Artigo 2, copie seu sprite e cole em um arquivo PGN ou BPM que vc chamará de Oficina de Pintura. - Lá vc deve colar também suas cores pré-definidas e deixá-las em torno do sprite. - Se tiver itens antigos com uma boa distribuição de cores e tons copie-os e cole todos na Oficina Em resumo: Créditos ao Leomage pelo axe Iniciando as etapas da pintura: Aproveitando que estamos trabalhando com uma espada, que é um sprite simples, vamos aproveitar para um minitutorial de espadas =D Bom, pra começar vamos às regras básicas: Regra número 1 - Toda espada possui uma linha média que definirá o corte da lâmina Regra número 2 - A porção esquerda da linha média recebe mais luz do que a porção da direita. Regra número 3 - A luz não é estática, ela se propaga ao longo de todo sprite porém alguns pontos são menos iluminados como regiões de cavidades na guarda, cabo e principalmente na porção da lâmina que está voltada contra a luz, tendo o corte como barreira. Certo, vamos clarear a mente de vcs Regra número 1: Linha média que define o corte Selecionei as cores que usaremos na pintura desse sprite. Certo, a Linha média não é nada mais do que uma reta diagonal formada por 4 ou 5 tons diferentes da mesma cor, logo consultaremos o mesmo Orb colorido no caso...o azul-acinzentado. Também pode-se capturar cores de seus antigos sprites ou imagens para possuir uma maior gama de opções. [ virei e pintei de marrom o fundo pra vocês poderem entender melhor com a lamina voltada pra luz ] -Depois pintaremos as laterais médias, lembrando sempre que a luz é dividida no local que eu chamo deSecção Transversal, ou simplesmente "ST" representado pela cor mais escura perto da ponta da linha média. - As laterais médias, são as laterais da linha média ( huaiua ) e geralmente seguem três regras: Regra número 1: A ponta da espada recebe mais luz, logo todos os pixels devem ter tons mais claros na ponta caminhando para tons mais escuros conforme se aproximem do cabo. Regra número 2: A lateral esquerda possui uma propagação maior da luz do que a lateral esquerda, logo os pixels são mais claros em relação a esquerda. Regra número 3: A Secção Transversal(ST) é de extrema importancia para o direcionamento do corte e da luz.No exemplo: E ao final da pintura das laterais médias: Certo, nosso Sprite está começando a ficar bonitinho hehe, agora o próximo passo é pintar as linhas das extreminades. Geralmente essa é a parte que entra o Anti Aliasing, um efeito usado muitas vezes para deixar o Sprite mais redondo( falaremos dele mais pra frente ) mas usaremos ele neste caso para deixar nosso sprite mais ponteagudo! Isso é feito utilizando Cores Escuras com Tons próximas do contorno, que no caso dos itens de Tibia éPreto. Faremos isso deixando alguns pixels mais claros perto do cabo para dar a idéia de uma superfície "Afiada". Como na imagem: - E ao acabar a lâmina partimos para a guarda. Seguindo mais três regras: Regra número 1: A porção esquerda da guarda recebe mais luz do que a direita. Porém há pouca diferença. Regra número 2: Cavidades, Jóias, Rachaduras e Cabos com guardas longas recebem sombreamentos à parte da guarda. Regra número 3: A guarda não segue padrões de Secção transversal.( pelo menos a maioria delas. ) Então vamos pintar a Guarda! Escolham cores também próximas do preto para o AA mas que mantenham a ideia dourada, reforce isso com cores mais vivas ao longo da guarda, utilizem para isso o Orb Coloridodourado. Exemplo: E por fim temos nosso Sprite totalmente feito pelo PAINT. Parabéns a todos que leram até aqui! Vejamos uma comparação rápida entre o nosso Sprite inicial e suas edições pelo Paint e pelo Fireworks: 1 - Formato Externo 2 - Formato Interno 3 - Pintura básica 4 - Aprimoramento 5 - Rota pelo Paint 6 - Rota pelo Fireworks Façam seus julgamentos! =D Eu pessoalmente diria que a espada 100% paint ficou muito melhor, talvez clareasse mais a lámina com o Fireworks ou usando uma técnica que vamos ver no tópico: Sprites brilhantes sem “Sharpen” [Art5:5] *OBS: Com laminas mais curtas em largura é mais fácil fazer AA ¬¬ Anti-Aliasing e suas aplicações O Anti-Aliasing é uma técnica muito utilizada para "arredondar" o sprite, e quando digo arredondar eu me refiro a Diminuição dos acidentes nas armações dos pixels Isto é: Algo pra disfarçar o fato de todos serem mini-quadradinhos haha. Isso se dá com o clareamento gradual da cor que mais se assemelha ao contorno e ao sprite, muitas vezes cinza, marrom ou até mesmo azul...todos em seus tons mais próximos do preto. Efeitos de Arredondamento Ao desenhar um círculo branco percebemos que existem muitos pontos brancos perto dos pixels pretos do contorno, isso faz om que o Sprite fique "quadrado" literalmente! haha. A correção desse efeito é fazer um pequeno degradê que parta do preto do contorno até a cor do fundo. Como no nosso caso estamos utilizando a cor branca...nada melhor do que fazer um degradê do preto para o branco usando a cor CINZA. Efeitos de Ponta-afiada Para fazer ponta não precisamos desenhá-la no formato mas caso preferirem assim; fiz essa imagem, bem ilustrativa ao meu ver da influencia do AA no Efeito de ponta dos Sprites Efeitos do AA na Pintura O Anti Aliasing é muito usado ( e bem usado ) na Alemanha e na Suécia para dar mais vida aos Sprites, evidenciando e enfatizando as cores vibrantes do interior ao invés de deixá-las soltas a mercê somente do contorno. A algum tempo fiz uma espada a qual dei o nome de Arectaris Fiz uma segunda versão dessa Sword utilizando duas técnicas de AA: A Primeira: no cabo, utilizando um marrom bem escuro para escurecer e um marrom-acinzentado mais claro para manter a cor escura. A Segunda: na lâmina, utilizando cores bem escuras na ponta, contrastando com a claridade dos ultimos pixels e gradualmente escurecendo os pixels para formar uma ponta. Observem atentamente a Ponta dos Sprites: OBS: Façam espadas com a largura da Arectaris no começo porque é muito complicado fazer AA de lâmina em espadas maiores a melhor que consegui acho que foi essa, preciso treinar e estudar mais isso haha creditos : galiant creditos ² : eu por postas acho que não tem ainda no forum (;
-

[Encerrado]Projeto Zohar ~ NeeD Mapper, Scripter, Pixel Arter, WebMaster..
um tópico no fórum postou cristhianneder Formação de Equipes
Olá pessoal! Minhas saudações para todos os tibianos, amantes desta plataforma clássica! Estou aqui hoje 08/10/2015 pra mostrar pra vocês um projeto que escrevi sua raiz faz uns anos, e agora estou animado novamente e cheio de ideias pra terminar por completo todas as etapas iniciais (Base, Regras, Missões). Então vamos ao que interessa.. Mapa Próprio> Serão 4 cidades, cada cidade vai ter 3 vilas e elas poderão ser conquistadas por guilds, eventos semanais determinarão que guild vai ter a posse. Obviamente que a vila tem diversas vantagens. Classes> 4 classes: Nação da ÁGUA, FOGO, TERRA e AR. Magias> Baseadas em cada elemento. Novo modo de invocação de magias com novos agrupamentos de tempo de recarga. Sistemas: Inéditas formas de regeneração, Mineração, Pontos de espiritualidade, boost de armas e armaduras. Sistema de promotion totalmente novo. Sistema de Aprimoramento de skills. Missões: Meu pai é escritor, ele escreve muitos livros de ética e moral, historias com morais positivas, esclarecimentos gerais. Então eu gostaria de fazer missões voltadas para esses ensinamentos. Para que o jogador possa usar esses ensinamentos de forma positiva em sua vida real, então estou bolando 500 missões de NPC do Lv 1 ~ 100 para lançar o jogo. Neste momento tenho 2 pessoas na equipe, um photoshoper e um amigo que esta me ajudando a criar as missões. VAGAS ABERTAS: - Mapper -Scripter -Pixel Arter -WebMaster Pagamento fixo. Por favor, juntem os trabalhos que vocês fizeram e me mandem, eu quero pessoas realmente experientes, a fim de trabalhar serio, cumprir prazos, dar o máximo de si pra fazer o melhor possível. Conferencia por skype poderá ser feita para fazermos o primeiro contato. Bom galera, eu expliquei o jogo muuito por alto, bem resumido porque não quero dar muito espoiler, espero que entendam. O esboço da tela de entrada. Contato : https://www.facebook.com/cristhian.neder -
Área destinada exclusivamente para edição de sprites. Introdução:Para aqueles que querem descobrir as vastas possibilidades de sua sprite ou apenas deseja se desenvolver no mundo do spriting treinando através das edições ou apenas não passa de um preguiçoso nunca terminando aquilo que começa, essa é a área para todos vocês. Qualquer membro é autorizado para fazer as edições dos outros. Regras:Primeiramente por questão de organização, gostaria que se fosse criado um tópico apenas para o membro requisitar edições (e não sprites avulsas), irá funcionar como uma galeria, você cria o seu tópico e vai postando suas sprites em busca de edições. Não é necessário comentários, apenas edições (Simples/Direto). A diferença desta área para a galeria (show off) é que aqui não buscamos sprites finalizadas e muito menos feedback (opiniões) dos demais. Outras observações sobre esta área: Apenas outlines (contorno) não serão aceitos, ninguém precisa fazer a sprite por você e sim desenvolver a sua sprite. O fato de você ter editado a sprite de alguém, não significa que você se tornou o dono da sprite (e ou do seu edit). A sprite que você for postar requisitando edição deve ser de autoria sua. (Obs: Ao longo dos trabalhos, caso necessite as regras poderão ser modificadas) Atenciosamente, Lucas Melo.
- 1 resposta
-
- edit center
- edições
-
(e 2 mais)
Tags:
-
(Como fui ganhador do ultimo torneio, estou seguindo com ele) Segue abaixo como deverá ser o funcionamento deste evento. conto com a participação de todos. Premiação: 1° Lugar- 5 Reps + Medalha especial. 2° Lugar- 2 Reps. 3° Lugar - 1 Rep. Durante toda a semana este tópico estará aberto com uma proposta de temática particular para um desafio aberto à todos os usuários que se interessarem. A leitura das regras é crucial para um bom funcionamento do concurso. Para quem já participou, já tem conhecimento das regras, espero que não haja desclassificações. Espero que todos tenham entendido o funcionamento do evento e aguardo uma participação em massa, estou contando com vocês, segue abaixo o tema: Boa sorte. OBS: Sei que o tópico está igualzinho, mas o que importa é o conteúdo, eu espero que todos participem. Quem irá premiar o vencedor é o Lucasmml, eu estou apenas seguindo com a proposta, de continuar o evento. Espero que os próximos vencedores também continuem com a proposta. @IMPORTANTE - VOCÊS TEM 7 DIAS PARA POSTAR AS SPRITES, ATÉ O DIA 26/03 (QUARTA-FEIRA). SERÁ CRIADO UM TÓPICO PARA VOTAÇÃO.
-
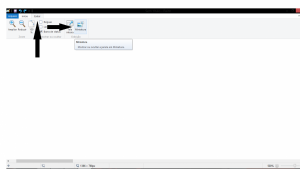
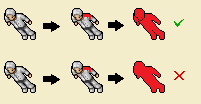
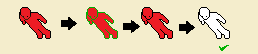
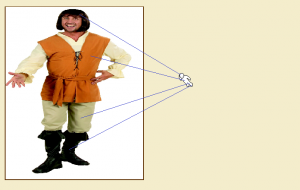
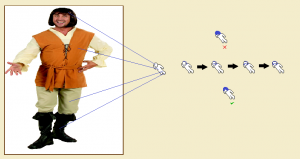
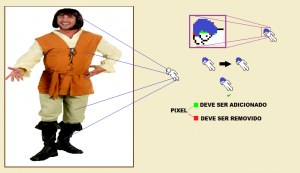
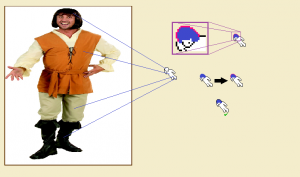
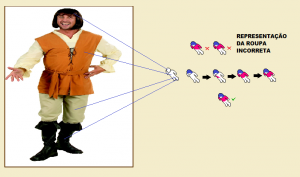
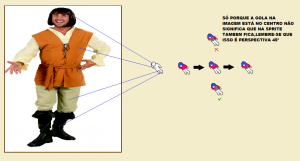
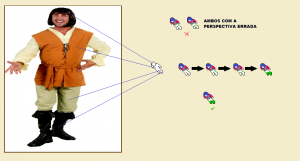
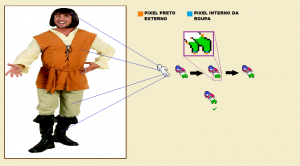
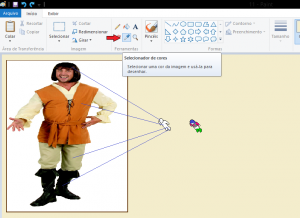
Olá Xtibianos,meu nick é Madarada e hoje venho lhes trazer um tutorial básico de spriting.Pretendo elevar o nível de nossos spriters e por isso todos os meus tutoriais serão minuciosamente detalhados do começo ao fim.Algumas pessoas podem achar este tutorial desnecessário e muito simples,porém vamos lembrar que muitos membros estão iniciando e não sabem por onde começar então vamos engatinhando até aprender a andar e talvez até correr. Enjoy. Antes de começarmos quero deixar claro que : Neste primeiro tutorial iremos abordar um assunto muito importante que se chama outline.Futuramente virão tutorias de outline de monstros,armas,cenários mais por enquanto apenas humanóide. - Outline - (humanóide) # Outline o que é ? Outline do inglês (linha de fora) é o contorno do sprite l - Criando uma base - Primeiramente devemos localizar e abrir o Ms paint do windows,ele será nossa ferramente principal e nós ajudará em nossa jornada. - Antes de começarmos devemos habilitar nosso abiguinho "miniatura" ele fica no canto superior como na imagem abaixo.Com ele habilitado podemos usar a lupa em resolução máxima e ter uma visão de como está ficando nosso sprite: - Em seguida selecione uma sprite para usar como base,eu uso o citizen por ser bem simples contudo,algumas pessoas preferem fazer uma outline do zero o que eu acho que para um iniciante um tanto avançado.Seguindo o exemplo do citizen pinte o todo de vermelho (por ser uma cor bem saturada para diferir da roupa do citizen) porém, sem atingir as linhas principais que separam as pernas,cabeça,braço e olhos como no exemplo: - Feito isso contorne as linhas as principais de preto (são as linhas contornadas de verde) para limpar o sprite.Pinte a parte interna da arte de branco como no exemplo. ll - Aprimorando sua base - Agora temos nossa base,porém ela ainda é um citizen então iremos criar o nosso próprio personagem.Para isso precisamos nos basear em alguma imagem (se você tem o dom de desenhar pode criar uma roupa para sua base e pular esta parte).Vamos nos fixar em fazer os detalhes mais básicos,por isso eu peguei está de um camponês medieval bem simples: - Como próximo passo iremos analisar a roupa do campones e tentar reproduzi-la em nossa base.Para facilitar iremos copiar a imagem do campones para dentro do paint e coloca-lo de canto,dessa maneira podemos observar a todo instante se a reprodução da imagem está correta: - Iremos começar pelo cabelo,essa parte pode ser fácil falando,mais deve ser feita com atenção para um bom resultado mais tarde.Primeiramente iremos selecionar a cor azul e fazer um rabiscado de cabelo caindo sobre os ombros,aos poucos vamos adaptando ele á cabeça e criando forma. - Na sequência,devemos tirar a margem de erro melhorando o cabelo e arredondando-o de uma maneira coerente à nossa imagem.Os pixels vermelhos devem ser removidos e pintados de branco,e os pixels verdes devem ser adicionados e pintado de azul.Segue abaixo um ilustrativo: - Após feito isso devemos colorir a margem de preto para tornar o cabelo parte da outline.Em rosa estáo os pontos aonde devem ser adicionado os pixels preto: - Com o cabelo terminado agora iremos direto para a cota de malha e mangás da roupa. De início iremos fazer uma blusa na parte superior do corpo. - Com a primeira parte da cota de malha pronta seguiremos para a segunda parte.Vamos começar fazendo pequenas alças nos extremos da blusa,cor cinza para podermos diferir as partes da malha.Aos poucos vamos prenchendo e seguindo com uma gola V. - Finalizando iremos terminar a calça e a bota.Fazendo um traçado curvado vamos dando forma á bota e dividindo a calça. - Por fim adicionamos detalhes na bota dando um pouco de volume e melhorando sua aparência lll - Detalhes Finais - Usando o conta gotas conseguimos pegar o tom da cor exata da roupa do camponês - Finalmente está pronto nossa primeira outline de humanóide Esse foi o #l tutorial básico de spriting (outline) Se gostou da um rep ae tio Até mais próximo tutorial #ll tutorial básico de spriting (perspectiva) Este tutorial foi feito por Madarada Postado em 14.03.2014
-
Tema Crossbow Premiação 1° Colocado - 5 Reps + Medalha 2° Colocado - 3 Reps 3° Colocado - 2 Rep Regulamento Trabalhos Fiquei com vontade de criar um crossbow também e aqui está: Autor. A = Autor. B = Autor. C = Autor. D = Autor. E = Autor. F = Autor. G = Autor. H = Autor. I = Observações Aqueles que quiserem complementar em seus comentários o porque de estarem escolhendo o trabalho do "Autor. X", o comentário será muito bem vindo. Obrigado à todos aqueles que participaram, tivemos como eu havia pedido um número grande de participantes, isso é muito importante para a comunidade, aos poucos estamos nos reerguendo, agradeço desde já à aqueles que irão votar e desculpa pela a demora em lançar esta votação, quando lancei o concurso eu não lembrei do choque de datas. Fica ai aberto a votação até sábado (07/03) Boa sorte a todos.
-
Segue abaixo como deverá ser o funcionamento deste evento. conto com a participação de todos. Premiação: 1° Lugar- 5 Reps + Medalha especial. 2° Lugar- 2 Reps. 3° Lugar - 1 Rep. Durante toda a semana este tópico estará aberto com uma proposta de temática particular para um desafio aberto à todos os usuários que se interessarem. A leitura das regras é crucial para um bom funcionamento do concurso. Representando a Imagem Termino: 28/01/2014 Espero que todos tenham entendido o funcionamento do evento e aguardo uma participação em massa, estou contando com vocês, segue abaixo o tema: Boa sorte à todos.
-
Votação, A melhor Sprite #1 Premiação: 1° Lugar- 5 Reps + Medalha. 2° Lugar- 2 Reps. 3° Lugar - 1 Rep. Primeiramente, tivemos uma boa participação neste concurso e gostaria de agradecer a todos que participaram e convido aqueles que não, para participar das próximas edições de concursos na seção. Vamos às regras da votação: Trabalhos: Autor. A = Autor. B = Autor. C = Autor. D = Autor. E = Autor. F = Autor. G = Autor. H = Autor. I = Aqueles que quiserem complementar em seus comentários o porque de estarem escolhendo o trabalho do "Autor. X", o comentário será muito bem vindo. Votação: Liberada Boa sorte à todos.
-
- Lista de Skills - Ae galera trago a vocês a 1° lista do : DESAFIO DE PIXELS !! , BrenoNeto concordou em me ajudar a monitorar. Bom , hoje o primeiro desafio será o desafio das skills , como assim skills ( habilidades , sword's,axes's , etc ) não achei um nome melhor para botar. Reelembrando as Regras : Após fazer a lista poste aqui em baixo e será avaliada e caso for aprovada você poderá seguir para a proxima lista ! Nota Maxima : +++++++Lamina +++++Criatividade +++++Madeira +++++Distance ++++Sword +++Axe ++AA ++Club +Shield +Ferro Nota Minima : ++++Lamina ++++Distance +++Sword ++Criatividade ++Madeira ++Axe ++Club +AA +Shield +Ferro ~~Explicação da Nota~~ Lamina = Formato da Lamina não ser muito reto e ter boas curvas leves e suaves Criatividade = Bom acho que o nome se auto-explica , fazer algo inovador , não "copiar" Madeira = Textura da madeira , ver se realmente parece madeira ou se não parece Distance = Parece com o item pedido ? Parece com um item de distance ? se assemelha ao tema ? Sword = Formato de uma sword , se parece com uma sword Axe = Formato de um axe , se parece com um axe AA = O anti-alising , se não tiver uso dele , não irá valer Club = Formato de um Club , se parece com um club Shield = Formato de um shield , se parece com um shield Ferro = Se tem o uso do ferro , textura do ferro A melhor nota ganhará 2 pontos de reputação , como ser a melhor nota ? assim que tiver 5 aprovados , quem tiver a melhor nota entre os 5 ganhará os reps. -Lista Completa ( Com cada nota que se pode ganhar por item ) ~~Moderadores da Lista~~ -BrenoNeto -Desnecessario ~~Participantes Aprovados~~ -Vazio ~~Melhor Nota~~ -Vazio ~~Proximas Listas~~ Topico de Explicação - http://www.xtibia.co...__fromsearch__1 Lista 1 ( Lista de Skills ) - http://www.xtibia.co...fio-dos-pixels/ Lista 2 - Atenção , esse topico tem autoria no xtibia e só pode ser postado no xtibia e apenas aqui, todos podem tentar participar, tópico criado por Desnecessario. Atenção , Usuarios com a lista aprovada ganharam + 1 Reputation ! E se ganhar a melhor lista ganha + 2 Reputation !!
- 5 respostas
-
- desafio dos pixels
- pixel art
- (e 3 mais)
-

[Sprites] - Novos Sprites (Sword, Axe E Club)
um tópico no fórum postou EdMignari Exposições (Show Off)
Olá. Disponibilizando 3 novos sprites. ----- editado -----> ----- editado -----> ----- editado -----> Criação: EdMignari abçs. -
Ola pessoal =D Bom,hoje vou ensinar o básico do Pixel Art =S: Técnicas de pixel art Pixel art conta com algumas técnicas diferentes de qualquer outro tipo de arte, por ser uma arte de baixa resolução. Dithering: É o uso de padrões de pixels para se criar a ilusão de que existem mais cores do que realmente se estão sendo usadas. Também é usado para se fazer texturas. Anti-Alias (ou AA): Técnica para se suavisar linhas, usando tons médios para reduzir o contraste entre a cor da linha e a cor que envolve a linha. Sombreamento: O sombreamento em pixel art deve ser feito como em objetos reais, com base em uma fonte de luz. Sombrear a figura das bordas para o centro é um erro bastante comum, chamado de Pillow Shading (ou sombreamento 'travesseiro') Formatos Para se salvar um pixel art no computador, deve-se usar o formato correto. JPG é um formato que usa um tipo de compressão bom apenas para imagens suaves e contínuas. Se usado no pixel art, causa uma enorme perda de qualidade BMP é um formato que apesar de manter a qualidade, acaba resultando em um arquivo muito pesado GIF e PNG são os formatos mais apropriados. GIF, com uma paleta limitada a 256 cores, é o formato ideal, já que é o menor e dificilmente o pixel art terá tantas cores. Se você usa o programa Paint para fazer pixel art, salve como PNG, pois quando o Paint salva como GIF, ele usa uma paleta de cores padrão, e causará alterações de cores no seu pixel art. Categorias Pixel art é normalmente dividido em duas categorias. Isométrico é o pixel art que imita uma visão em 3 dimensões, mas que não possui perspectiva. Não-isométrico é qualquer outro tipo de visão como Front View (frente) ou Top View (de cima) Bom pessoal espero que gostem do tuto =D (Se tiver algo errado eu arrumo =S)