Pesquisar na Comunidade
Mostrando resultados para as tags ''website''.
Encontrado 131 registros
-
Bom hoje estarei disponibilizando uma Template para Blogger de Tibia, totalmente editável, é simples mais ajuda quem usa OTserv SQL. Então Vamos Lá: PRINT : O'que contém nele ? 1º - Criar conta : Passo a Passo 2º - Rank 3º - Shop Itens : Editável 4º - Pagina de Pagamentos : PayPal, Pagseguro e Depósito. 5º - Confirmação de Pagamento : Via E-Mail 6º - Server Info. 7º - Downloads : Cliente e IP-Change. 8º - Prints : Do Servidor 9º - Videos. 10º - Suporte : Com Xat Online. 12º - Etc... 11º - Teste Antes de Baixar > ~/TIBIA\~ < Créditos: Tiroleivi : Blogger Luanluciano93 : Pagina de Pagamento
- 1 resposta
-
- blog otserv
- blog para otserv sql
- (e 5 mais)
-
Neste vídeo eu irei mostrar como instalar o Gesior + TFS 1.0 https://www.youtube.com/watch?v=madbdAWixcg Creditos > Tiroleivi (Que Sou eu RioshiiSx)
- 1 resposta
-
- instalando gesior tfs 1.0
- tfs 1.0 gesior
- (e 2 mais)
-

website Criando Pagina de Xat Para Seu Site Gesior !
um tópico no fórum postou RioshiiSx Tutoriais de Websites
Bom eu procurei e muito por um tutorial de como colocar xat no site gesior e n achei nada. Então resolvi criar um, fui tentando até que consegui. Chega de conversa e vamos ao que interessa. 1. Vc precisa criar um grupo no Xat.com, cria seu grupo : 2. Agora precisa confirmar seu e-mail na Hotmail.com : 3. Depois de Ativado você vai em Edit Your Chat e depois em Extra Features... 4. Na Pagina de Recursos que se abre, você vai no campo aonde está o seu Código : 5. Agora vamos para a parte do site vá na pasta xampp/htdocs copie qualquer arquivo.php e renomeie para xat.php e coloque isso dentro e salve : 6. Agore abre o seu Index.php e adicione isso e salve : 7. Agora abra a pasta xampp/htdocs/layout/tibiacom/layout.php e adicione isso dentro e salve : 8. Explicação - Passo 5: 9. Pronto seu Xat está Pronto (o meu é de Support ai fica a critério) : Créditos : Tiroleivi (que Sou eu RioshiiSx)- 1 resposta
-
- xat gesior
- gesior xat online
- (e 4 mais)
-
Bom galera dessa vez trago pra vcs um tutorial simples de como editar (formatar) textos em suas páginas PHP. 1°) Negrito Para deixar um texto em negrito basta definir esse texto com <b> (no inicio) e </b> (no final). Então o seguinte código: <b>Essa frase esta em negrito!</b> Teria esse efeito: Essa frase esta em negrito! 1.1°) Modo alternativo Outro modo de escrever em negrito é usando <strong> e </strong> Apesar do strong não ser destinado à isso tem o mesmo efeito de negrito. 2°) Sublinhado Para deixar um texto sublinhado basta definir esse texto com <u> (no inicio) e </u> (no final). Então o seguinte código: <u>Essa frase esta sublinhada!</u> Teria esse efeito: Essa frase esta sublinhada! 3°) Itálico Para deixar um texto em itálico basta definir esse texto com <i> (no inicio) e </i> (no final). Então o seguinte código: <i>Essa frase esta em italico!</i> Teria esse efeito: Essa frase esta em italico! 3.1°) Modo alternativo Outro modo de escrever em itálico é usando <em> e </em> 4°) Riscado Para deixar um texto riscado basta definir esse texto com <s> (no inicio) e </s> (no final). Então o seguinte código: <s>Essa frase esta riscada!</s> Teria esse efeito: Essa frase esta riscada! 5°) Mudando a fonte do texto Para mudar a fonte basta colocar <font face='FONTE QUE VC DESEJA'> (preste atenção aqui, pois o nome da fonte deve estar entre aspas simples!) no inicio e</font> no final da frase. Então o seguinte código: <font face='Times New Roman'> Fonte massa! </font> Teria esse efeito: Fonte massa! 6°) Mudando a cor do texto Para mudar a cor basta colocar <font color='COR (EM INGLES) QUE VC DESEJA ou código html'> (preste atenção aqui, pois a cor deve estar escrita em inglês e entre aspas simples! O mesmo serve para o código html, deve estar entre aspas simples!) no inicio e </font> no final da frase. Então o seguinte código: <font color='red'>Ta vermelho!</font> <font='blue'>Ta azul!</font> Teria esse efeito: Ta vermelho! Ta azul! 6.1°) Tabela de cores em html Aqui tem um link onde vc pode pegar o código html das cores de sua preferência para usar no código acima: http://www.flextool....bela_cores.html 7°) Mudando o tamanho do texto Bom aqui tem uma diferença da formatação de texto normal. Existem 7 tamanhos de fonte em php: O tamanho 2 é o tamanho padrão dos textos. Para mudar o tamanho da fonte basta usar o código <font size='TAMANHO QUE VC DESEJA (de 1 a 7)'> (preste atenção aqui, pois o tamanho deve estar escrito entre aspas simples!) no inicio e </font> no final da frase. Então o seguinte código: <font size='5'>Tamanho 5!</font> Teria esse efeito: Tamanho 5 8°) Textos especiais (subscrito e sobrescrito) Para deixar um texto subscrito basta usar <sub> (no inicio) e </sub> (no final). Então o seguinte código: X<sub>5</sub> Teria o seguinte efeito: X5 (OBS: não ficaria em negrito! Eu apenas coloquei negrito para chamar atenção!) Para deixar um texto sobrescrito basta usar <sup> (no inicio) e </sup> (no final). Então o seguinte código: X<sup>3</sup> Teria o seguinte efeito: X3 (OBS: não ficaria em negrito! Eu apenas coloquei negrito para chamar atenção!) 9°) Iniciando uma nova linha Para iniciar uma nova linha basta usar <br> no inicio da frase que inicia a nova linha. Então o seguinte código: <br>Se liga, linha 1 <br> <br> <br>Agora linha 4 Teria o seguinte efeito: Citar Obs.: Não necessita fechar esse comando usando </br> pois ao declarar um <br> ele já inicia outra linha mesmo que a anterior "não tenha sido fechada". 10°) Juntando os efeitos Você pode usar os comandos de size, color e face (fonte) em um só comando <font> da seguinte maneira: Citar Ou seja, o seguinte código: <br><font face='times new roman' color='#0000FF' size='5'> Olha que loko! </font> Teria o seguinte efeito: Olha que loko! Vc pode concatenar todos os efeitos acima da forma que vc quiser, basta ter atenção! Por exemplo, o seguinte código: Aqui ta sem nada! <b>A partir daqui ta tudo em negrito... <font face='times new roman' color='##D2691E' size='6'>A partir daqui ta em negrito, azul, outra fonte, outro tamanho e em outra cor... </font> <i>A partir daqui ta em italico </i>Agora ta sem italico... </b>Agora ta sem negrito... </font>Agora ta da forma padrão! Teria o seguinte efeito: Aqui ta sem nada! A partir daqui ta tudo em negrito... A partir daqui ta em negrito, azul, outra fonte, outro tamanho e em outra cor... A partir daqui ta em italico Agora ta sem italico... Agora ta sem negrito... Agora ta da forma padrão! Créditos DANIHCV
-
lá pessoal, hoje vou ensinar como deixar as urls limpas (amigáveis) no Gesior. Mas Luan, oque é URL? URL vem de Uniform Resource Locator, em português Localizador-Padrão de Recursos, é o vulgo endereço de uma rede, seja internet, ou até mesmo uma intranet. Resumindo é o endereço que você coloca no seu browser. Como podem ver no exemplo, a estrutura de uma URL é basicamente esse: protocolo://dominio-ou-ip/caminho Mas , para que vou querer limpar as urls do meu site? Seguinte, existe um termo que se chama 'boas praticas', que a maioria (não todos)dos desenvolvedores web procuram seguir. A verdade é que a única coisa que altera é o visual, você vai ver as urls, e com elas limpas qualquer leigo consegue entender onde está em um site. Mas , oque é realmente uma URL limpa (amigável)? Bom, vou usar o próprio site do tibia.com (que é o mesmo jeito do Gesior) como exemplo ... tibia.com/index.php?subtopic=latestnews tibia.com/index.php?subtopic=archives tibia.com/index.php?subtopic=rules E etc ... o tibia.com ainda não fica tão feio, mas existem sites que ficam muito ruim mesmo. E se colocássemos um arquivo simples no gesior que alterasse as urls escondendo uma parte delas ... Por exemplo, nos exemplos acima, temos algo em comum depois do domínio, que seria o index.php?subtopic=, e se escondêssemos essa parte? Não ficaria muito melhor? tibia.com/latestnews tibia.com/archives tibia.com/rules Apenas olhando no endereço da internet qualquer leigo entenderia onde está facilmente, e é isso que este arquivo faz. bem básico. Luan, como eu instalo esse arquivo? Usamos o arquivo .htaccess e determinado código nele. Basta coloca esse arquivo no diretório do site (pasta www ou htdocs) com o código. Para funcionar você terá um pequeno trabalho de alterar todos os 'caminhos' que existem no layout e nas pastas do ot, mas é simples, vá em cada arquivo e aperta Ctrl+F e procure por subtopic e muda o caminho, no caso se tiver o index.php?subtopic=, é só apagar tudo e deixar só que esta depois do =, se não tiver o index.php, só tiver ?subtopic=, apaga essa parte e deixa só o que ta depois do =, simples e fácil, só fazer isso na layout.php e em todas as páginas que tiver no seu site. Se você já tem o arquivo .htaccess no diretório do seu site, coloque esse código dentro: RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?subtopic=$1 Caso não tenha o arquivo, provavelmente existe um arquivo .htaccess na pasta config do seu site, copie ele e cole no diretório do site, apague o código e coloque o código que eu passei. É isso pessoal, espero que tenham gostado. Até a próxima, abração! Créditos : Luan
-

website Video-Aula Configurando o Xampp,Roteador,Firewall,Etc...
um tópico no fórum postou LeoTK Tutoriais de Websites
fala ae galera bom como prometido fiz uma video-aula encinando a configurar o seu xampp versão (1.7.3), abrir porta no roteador, abrir portas no firewall, configurar o config.lua, o config do site (modern acc), rápida explicação de como criar ip no, no-ip. acho que é isso bom espero que ajude vocês fiquem com o video: DOWNLOAD: Xampp 1.7.3 ASSISTA EM HD https://www.youtube.com/watch?v=Z2r2wGWpVWU se gostou da +rep créditos: Eu U.u -

website [Modern ACC - NTO] Tutorial Rapido De Como Criar uma Nova Aba
um tópico no fórum postou LeoTK Tutoriais de Websites
olá galera do xtibia, bom sei que esse tutorial é muito simples porem existe algumas pessoas que tem dificuldade de criar uma aba no modern acc, então resolvi criar esse tutorial rápido de como criar a aba por prints. Bom vamo lá será dividido entre 1º passo - index criando aba do lado esquerdo do site 2º passo - Criando o conteúdo da aba 3º passo - Dicas e algumas sugestões lembrete: não sou especializado vou encinar apenas oque eu sei e aprendi, mas posso ajudar resolver algumas dúvidas, porem repito não sou especializado porem quero ajudar o pessoal com alguma coisa útil que aprendi ^^ 1º passo - Vá na pasta do modern 2º Passo - Criando o conteúdo da aba 3º passo - Dicas e sugestões obs: se faltar alguma coisa comenta que eu edito o tópico com a informação. se gostou +rep xD Créditos: Eu xD -
Usem e abusem V2 Créditos : Pitufo™ Anne Motta
- 8 respostas
-
- website
- mudando logo tibia
-
(e 2 mais)
Tags:
-
Boa Noite Pessoal hoje resolvi fazer um video tutorial ensinando algumas coisas vi muitas dúvidas em relação oque vou ensinar por isso resolvi fazer então ta ai. Alguma outra dúvida ? deixe nos comentarios para eu estar fazendo 1 video ou até mesmo um tutorial por escrito ai para vocês, Espero que gostem! OBS: Desculpem pelos erros ortográficos. Creditos: Junior Silva
- 2 respostas
-
- modern aac
- junior001
-
(e 1 mais)
Tags:
-
Ola gente eu adicionei um novo item no shop. + qnd compro ele n chega algm pode me ajudar ?
-

pedido [TFS 1.0] Gesior SHOP System e Lost Account System
um tópico no fórum postou tioslash Lixeira Pública
Olá Pessoal, Estou com serios problemas! Estou usando o Gesior 2012 para TFS 1.0 e preciso instalar nele o ShopSystem e configurar o Lost Account! Já vi alguns tutoriais ensinando como configurar o Lost Account mais nenhum deu certo! o mesmo serve para o shopsystem! se alguém puder me ajudar eu agradeço muito! -
Bom eu estive sem nada para fazer quando eu resolvi fazer um template para narutibia ainda está em construção mais resolve postar algumas prints de como está ficando para que você queridos amigos e amigas rsrs avaliem e possa min da umas ideias gostaram deem rep+ rsrs OBS: Eu fiz no pc da minha mãe onde eu não tinha nada para mexer com sites rsrs tive de baixar um ps portable kkk então ingnorem o POKEMON SAMPLE pois foi a unica db que achei no pc '-' prints: Creditos, Junior001 (Junior Silva) and Avuenja (Marcelo Carvalho)
-
Boa Tarde eu tenho uma duvida a respeiro do apache, config. #Listen 0.0.0.0:80 #Listen []:80 Listen 8090 esses 0.0.0.0:80 eu tenho q por o meu ip ??? se sim o ip em números ou do no-ip ?? eu colokei listen 8090 eu tenho q colocar 0.0.0.0:8090 ??? se alguem puder tirar essa duvida ou conheça um tutorial para me ajudar a configurar essas partes.. ficarei grato... eu ja liberei as portas do meu roteador (7171, 7172, 8090) no firewal do windows eu tenho q libera as mesmas portas TCP e UDP ??? rep++ pra quem ajudar eu a por online.... meu site...
-
Bom pra começar eu sempre achei que era uma coisa muito difícil mas nesse tutorial vocês vão ver que é uma coisa bem fácil de se fazer Primeiro de tudo criem uma estrutura básica de HTML <html> <head> <title>slider</title> </head> <body> </body> </html> Vamos começar fazendo a parte de javascript, para criar um script javascript você tem que colocar o código entre <script type="text/javascript> SCRIPT </script> e essa parte que citei anteriormente deve ficar entre a tag <head> do HTML <html> <head> <title>slider</title> <script type="text/javascript"> </script> </head> <body> </body> </html> Agora vamos criar uma imagem com um ID <img id="tutorial"> (O conteudo do ID pode ser qualquer um eu coloque tutorial porque não tenho muita criatividade) esse código deve ficar entre a tag body do HTML <html> <head> <title>slider</title> <script type="text/javascript"> </script> </head> <body> <img id="tutorial"> </body> </html> Feito isso vamos começar com o a parte mais interessante o Javascript vamos começar criando uma função (ela deve ficar entre <script type="text/javascript>SCRIPT </script> como disse acima) para criar é fácil só digitar function nomedafunção() (esses parenteses são para definir paremetros não sei direito ainda não programo tão bem, mas nesse tutorial ele não vai conter nada) <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { } </script> </head> <body> <img id="tutorial"> </body> </html> Fazendo isso nós precisamos recuperar a id em que o javascript será aplicado nós fazemos isso com document.getElementById('idqueseraaplicadoojavascript') se lembram da id em que colocamos na imagem? Então nós vamos usar ela agora <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial') } </script> </head> <body> <img id="tutorial"> </body> </html> Bom como precisamos alterar a imagem a cada slide nós temos que editar o src então só adicionamos um .scr="localização da img que vai ficar como o primeiro slide"; <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial').src="1.png"; } </script> </head> <body> <img id="tutorial"> </body> </html> Feito isso é só adicionar mais slider é só copiar o script e colar, mas lembre-se temos que mudar o nome da função nos outros slides como eu vou fazer com só três slides eu vou copiar e colar mais duas vezes e mudar as funções dos dois últimos slides (slide2() e slide3()) e alterar as imagens que vai mostrar em cada slide. <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial').src="1.png"; } function slide2() { document.getElementById('tutorial').src="1.png"; } function slide3() { document.getElementById('tutorial').src="1.png"; } </script> </head> <body> <img id="tutorial"> </body> </html> Pronto como podem ver não é difícil a parte javascript mas ainda tem algumas coisinhas para fazer o slider funcionar. Para mostrar o slider quando a página carregar precisamos colocar um evento javascript dentro da tag <body> no HTML esse evento é o onLoad="nome da função javascript para carregar" <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial').src="1.png"; } function slide2() { document.getElementById('tutorial').src="1.png"; } function slide3() { document.getElementById('tutorial').src="1.png"; } </script> </head> <body onLoad="slide1()"> <img id="tutorial"> </body> </html> Agora para mudar de slides nós vamos fazer uma lista com pontos e quando o usuário clicar um um dos pontos o slide muda. Para fazer isso é só criar uma lista entre a tag <body> e o fechamento dela, e para fazer uma lista usamos a tag HTML <li></li> <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial').src="1.png"; } function slide2() { document.getElementById('tutorial').src="1.png"; } function slide3() { document.getElementById('tutorial').src="1.png"; } </script> </head> <body onLoad="slide1()"> <img id="tutorial"> <li>♣</li> <li>♣</li> <li>♣</li> </body> </html> Mas ainda não terminou para mudar de slides nós precisamos colocar um evento en cada <li> esse evento javascript é o onClick="". É mais ou menos assim quando o usuário clicar em um dos símbolos o slide muda e dentro desse onClick="" vamos colocar a função de cada slide ficando assim <html> <head> <title>slider</title> <script type="text/javascript"> function slide1() { document.getElementById('tutorial').src="1.png"; } function slide2() { document.getElementById('tutorial').src="1.png"; } function slide3() { document.getElementById('tutorial').src="1.png"; } </script> </head> <body onLoad="slide1()"> <img id="tutorial"> <li onClick="slide1()">♣</li> <li onClick="slide2()">♣</li> <li onClick="slide3()">♣</li> </body> </html> No final o nosso slider e os bang pra mudar de slider fica assim (Está feio ainda tem que aplicar o CSS para ficar bonitinho '-' mas isso é com vocês) Bom o tutorial é isso como podem ver é uma coisa fácil, agora é só aplicar o CSS como vocês quiserem O slider é simples pois eu não sei programar muito ainda mas já da pra usar Espero que tenham gostado se tiverem dicas para implementar o tutorial só falarem e se tiver dúvida é só perguntar também Se tiver erros de português me desculpem também. Download do Slider https://www.mediafire.com/?d01f2xo6q0jwihd Senha para extrair: xtibia
-
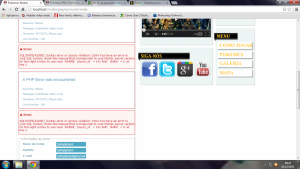
eu não estou conseguindo entra no meu site, meu irmão me passou a pasta do htdocs antes de viajar, cheguei em casa e passei a pasta para a pasta do xampp no meu pc quando fui abri o navegador eu digitei Localhost ai apareceu isso ai em baixo, alguem poderia me ajuda a resolver esse problema? queria sabe como troca o endereço da pasta. Warning: parse_ini_file(C:/Users/Lpcordovil/Desktop/Novo servidor/config.lua) [function.parse-ini-file]: failed to open stream: No such file or directory in C:\xamp1.7.3\xampp\htdocs\config-and-functions.php on line 13 Database error. Unknown database type in C:/Users/Lpcordovil/Desktop/Novo servidor/config.lua . Must be equal to: "mysql" or "sqlite". Now is: "" Obrigado... Toda ajuda e bem vinda!
-
Olha galera tenho meu site e tudo mais quando os players vão criar conta pelo site da um erro mais mesmo assim ainda criar a account maiseu queria resolver esse erro mim ajudem
-
Ola ,XTibianos Estou precisando no meu servidor ( Baiak Vills 10.1 ) de um website profissional em Gesior 10.x ( Acho que e isso que cria site =P kk ) temos nosso webdsigner mas ele e apenas WebDsigner precisamos de alguém que crie um site igual a do global criando Contas e com ShOP OnlIne Grato GM Eddy
-
Vo derichar um Website de poketibia qui fis clike na imagen
- 8 respostas
-
- mestreflyp
- website
-
(e 2 mais)
Tags:
-
Bom dia, XTibianos, é com imenso prazer que lhes apresento a Escola Virtual da Fundação Bradesco. Introdução: Venho aqui em nome dos iniciantes que estão afim de aprender ou até mesmo aprimorar suas habilidades em WebDesign. O que trago pra vocês são cursos online da Fundação Bradesco (Clique aqui), chamado de Escola Virtual. Esses cursos, apesar de serem gratuitos são sérios, dão certificados e tudo mais, portanto, só recomendo para aqueles que levarão a sério e estão empenhados a terem, em média, 30h de aula. É preciso determinação e comprometimento, mas garanto que o resultado será maravilhoso! Cursos disponíveis: A Escola Virtual oferece uma grande quantidade de cursos em diversas áreas diferentes mas as que quero trazer a vocês é referente a WebDesign (Clique nos nomes para mais informações): • WebDesign Inicial - Neste curso você aprenderá os diversos conceitos e guias para projetar páginas web. Dicas para o perfil da empresa, informação pessoal, assunto de interesse e publicação são alguns dos temas apresentados. • Introdução a JavaScript - Neste curso você vai aprender a criar páginas Web interativas utilizando o código JavaScript. • Ilustração e Design Gráfico para Web - Este curso é uma introdução às tecnologias e ferramentas associadas ao webdesign. - Programadores devem ter um conhecimento básico de arte e design, a fim de que estejam aptos a criar sites com um design mais atrativo. Da mesma forma, designers também devem conhecer um pouco de linguagem de programação, para entender uma discussão sobre o assunto, quando for necessário participar dela. Informações: Bom galera, tecnicamente é isso, se vocês quiserem mais informações a respeito da Fundação Bradesco e da Escola Virtual, clique nas imagens a baixo. Se vocês tiverem com qualquer dificuldade, basta perguntar que estarei disponível para ajudar. Créditos: • VictorWebMaster - (Me mostrou o curso) • Maroak - (Compartilha-lo) Victor Att, Maroak.
- 6 respostas
-
- aulas online gratuita
- aula de webdesign
- (e 5 mais)
-
Enton galera ,criando meu otserver e o site dele na etapa final quando ta checando as coisas sl rsrs quando o navegador esta com o link http://localhost/install.php na primeira etapa STEP 1 Check server configuration esta dando um erro estava presisando da ajuda de alguem daki do xtibia pra ver se conseguia arumar ;x da esse Erro olhem: Check server configuration Warning: Error parsing C:/Users/root/Desktop/PROJETO GLOBAL/config.lua on line 23 in C:\xampp\htdocs\install.php on line 130 File config.lua loaded from C:/Users/root/Desktop/PROJETO GLOBAL/config.lua and it's not valid TFS config.lua file. Go to STEP 1 - select other directory. If it's your config.lua file from TFS contact with acc. maker author. dai fica nisso e nao consigo arumar ja tentei ir nas linhas 23 do config.lua pra arumar ver se tinha algo errado mais n tem nd errado comparei com outros ots é a linha da config do redskull e black skull ( a n ser que eu contei errado mais acho q n rsrs). Bom é isso galera espero q vcs tenham alguma resposta vlws ai Fuiz.
- 4 respostas
-
- error
- check server configuration
- (e 7 mais)
-
Olá estava quereno um web site para meu dragon ball , no caso peguei o HTDOCS do site do naruto e troquei o template para dbo. porem não estou conseguindo configurar a database para ficar os personagens do DBO. já tentei editar o Config olhando o id da Vocation porem não deu certo .. alguém poderia me da uma mão ? meu servidor é 8.54
-

website [Encerrado] Porque Aconteceu Esse Erro
um tópico no fórum postou kttallan Tópicos Sem Resposta
Ola Gente Eu Queria Saber Porque Esse Erro Aki No Meu Dristo Foi Porque Eu Mudei As Estastisticas Do Config.lua Dessa Parte Aki Pois Eu Queria Botar Via Site. sqlType = "mysql" sqlHost = "localhost" sqlPort = 3306 sqlUser = "root" sqlPass = "" sqlDatabase = "theforgottenserver" sqlFile = "forgottenserver.s3db" sqlKeepAlive = 0 mysqlReadTimeout = 10 mysqlWriteTimeout = 10 encryptionType = "sha1" Erro. [19/06/2013 06:30:29] > ERROR: Couldn't estabilish connection to SQL database![/font] [font=georgia, serif][19/06/2013 06:30:29] Failed connecting to database - MYSQL ERROR: Access denied for user 'root'@'localhost' (using password: NO) (1045) Obs : O Banco de Dados Que Creie No Xampp Se Chama Otserv Não Sei Se Isso Pode Ajudar. Rep+ Para quem em Ajuda. -
Bom dia pessoal, bom após um tempo descobri este programa bem útil para aqueles que gostam de programar. Sim este editor não é só para webmaster e sim para vários programadores de outros tipos de linguagens. Para usar a syntax da linguagem escolhida basta fazer o seguinte: Na barra superior > Views > Syntax > escolha sua linguagem. Download: Aqui Scan: Aqui
- 3 respostas
-
- editor de texto
- editor de tags
- (e 4 mais)
-
Eae galera tudo blz? Então, eu to com um pequeno problema, eu não consigo fazer login no website que eu instalei no servidor... Eu ja tentei fazer login na conta administradora, ja criei outra acc e tentei fazer login... E nada funcionou... Eu coloco o login, a senha, clico em Submit, ai a pagina simplesmente atualiza e volta com os valores em branco! Eu acessei a database e as contas que eu criei estão lá, a senha e o login estão corretos... Oque pode ser? Não é problema de comunicação com a DB, porque eu consigo criar conta, só não conssigo acessar! Estou usando esse website, versão 11.4.15: http://www.xtibia.com/forum/topic/190279-gesior-8x-e-9x-otimizado-por-victorwebmaster-2013v/
-
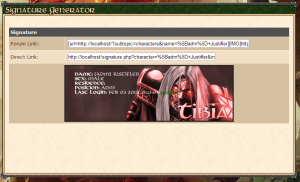
Olá gente, este é meu segundo tutorial, estou tentando ajudar as pessoas com o GESIOR, no meu primeiro tutorial ensinei a colocar a pagina igual a do tibia.com, com a nova função de registro habilitada, hoje irei ajudar a configurar o sistema de assinaturas do GESIOR, para quem não sabe oque é... ta ai um exemplo : Então vamos la, antes de tudo, você vai querer o sistema de assinaturas editado (como o da foto acima) ou não? se não quiser não precisa baixar nada, apenas configurar o seu caso queira precisara fazer o download do arquivo anexado no tópico para começar tenho que dar um aviso, esse VIP status da SIGNATURE esta configurado com o vip by account v1.0, caso seu vip seja outro entre em contato comigo que estarei ensinando a configurar! Link Download: Download Link Agora você só precisa extrair os arquivos do download na pasta do seu Gesior e faltara apenas configura-lo... Configurando: Abra o arquivo signature.php e logo no começo estara : array ( "localhost" , "root" , "senha" , "database" ) Em localhost você mantem o que está. No lugar de root você coloca o login do seu PhpMyAdmin (MySql) Em senha você coloca a senha do seu usuário citado acima Em database você coloca o nome da database em que esta o seu site AVISO: Qualquer erro favor me contatar, ajudarei na resolução Créditos : GESIOR (por fazer a pagina) rickserraglia [eu] (por ter editado e estilizado)